Research
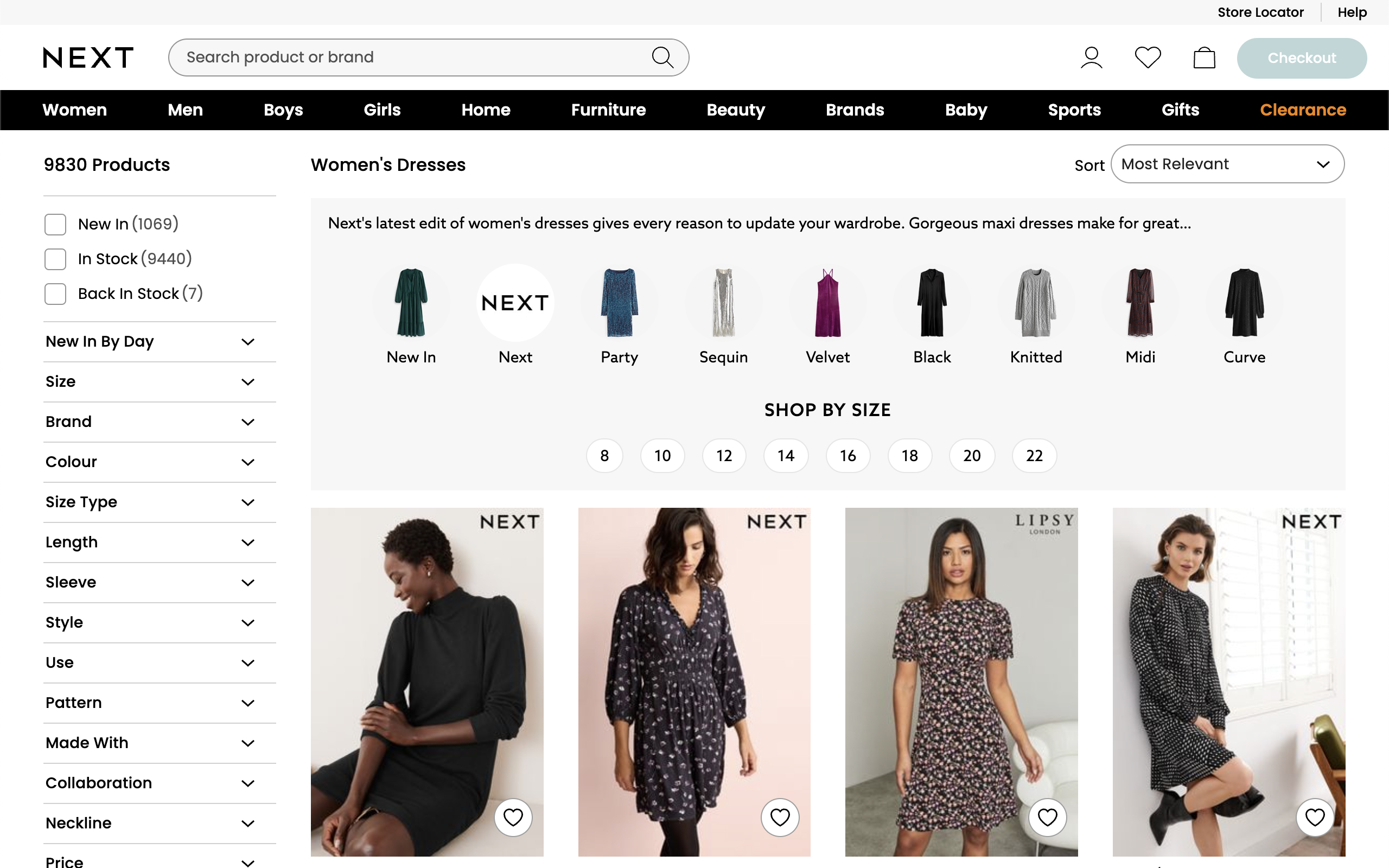
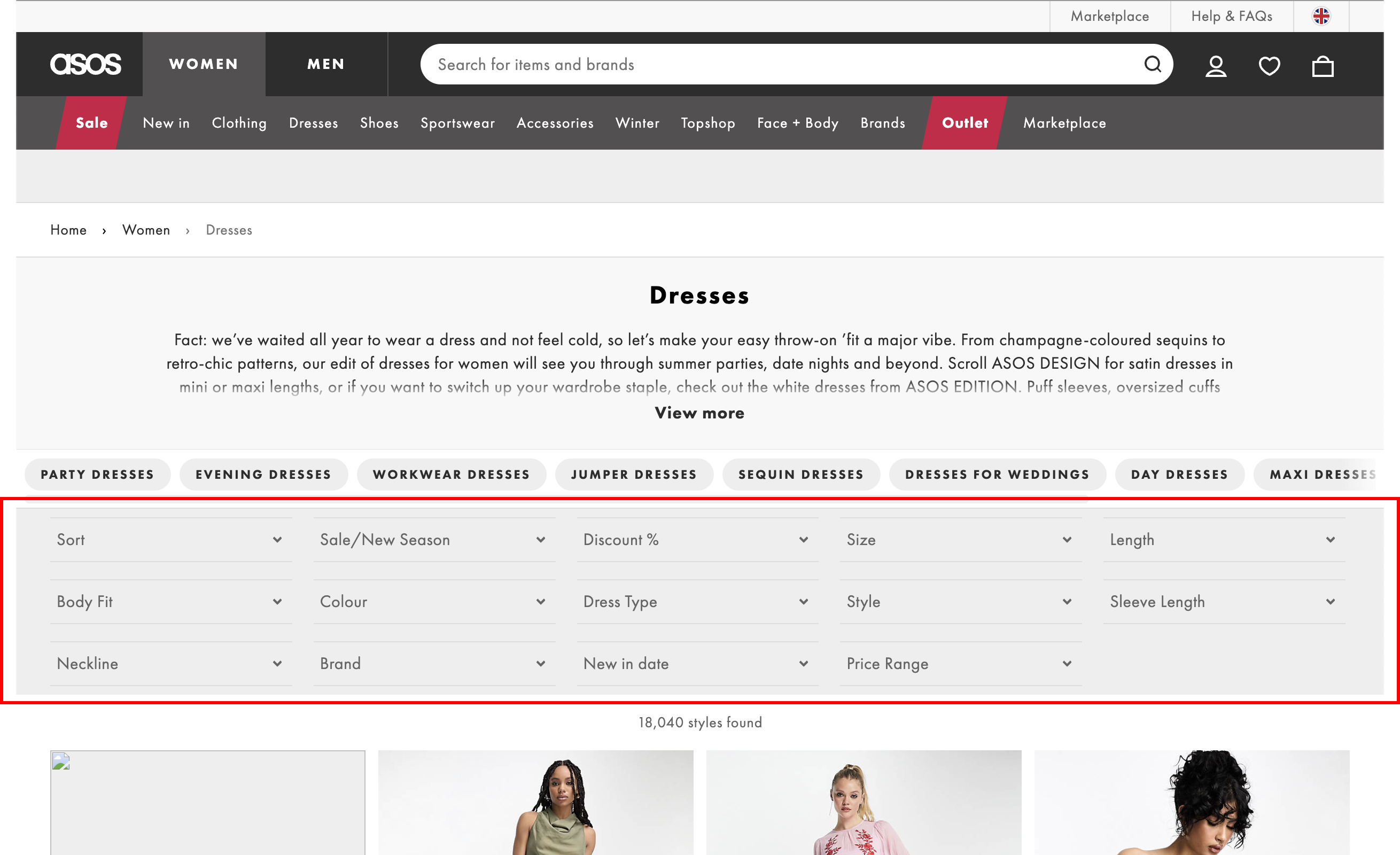
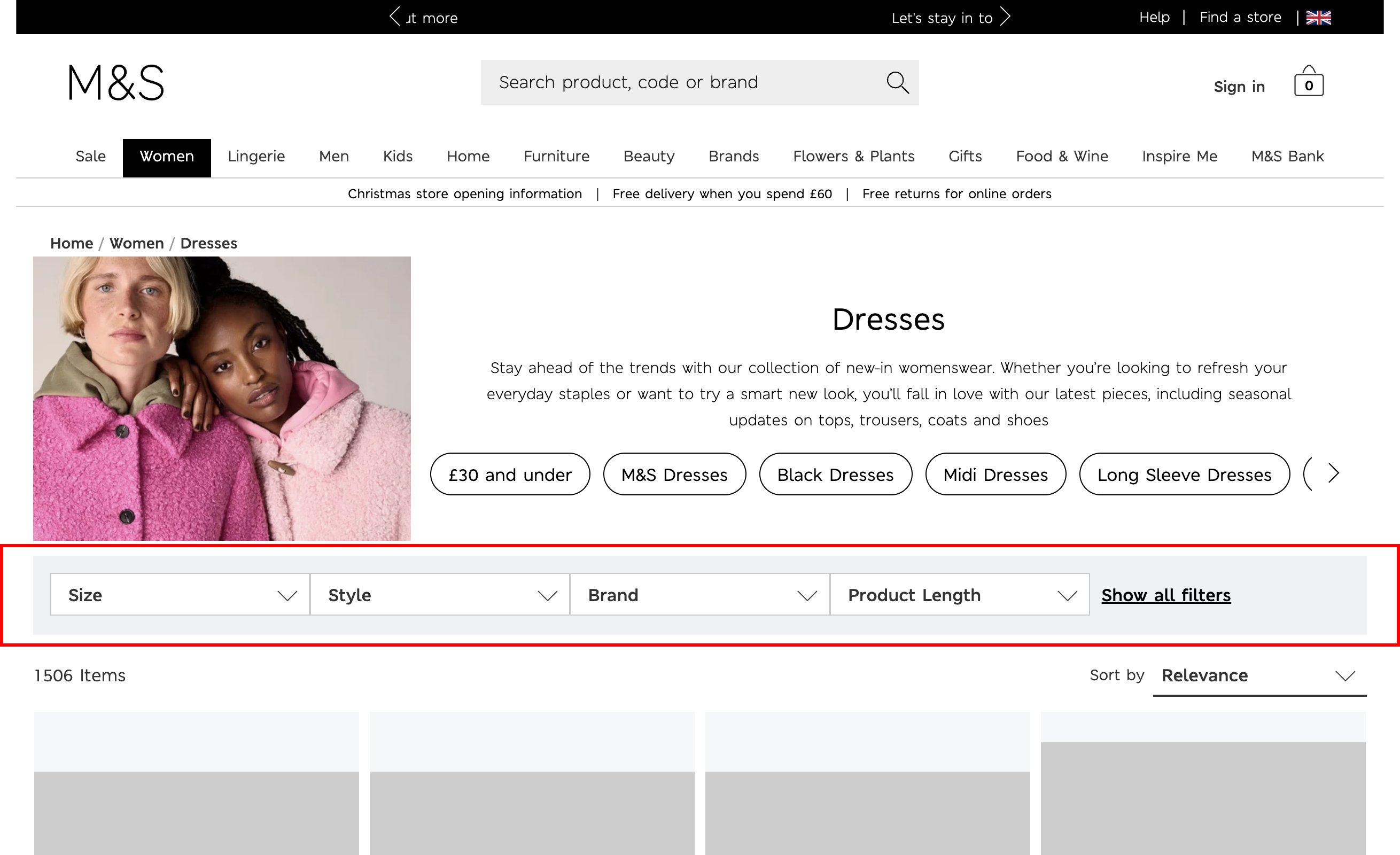
During the investigation phase we completed a competitor analysis reviewing many sites to see how they best presented their products on the PLP as well as understand what we could potentially implement on our site and test. It became obvious to us that many sites had adopted a horizontal filters approach that could be pinned to the top. This allowed for the images to take precedence.



Initial Designs and Refinement
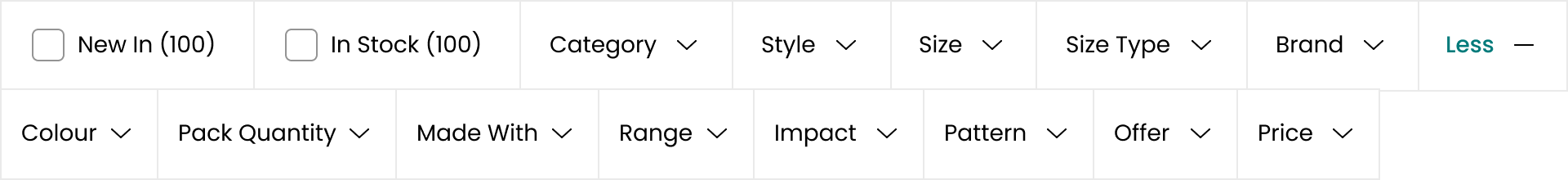
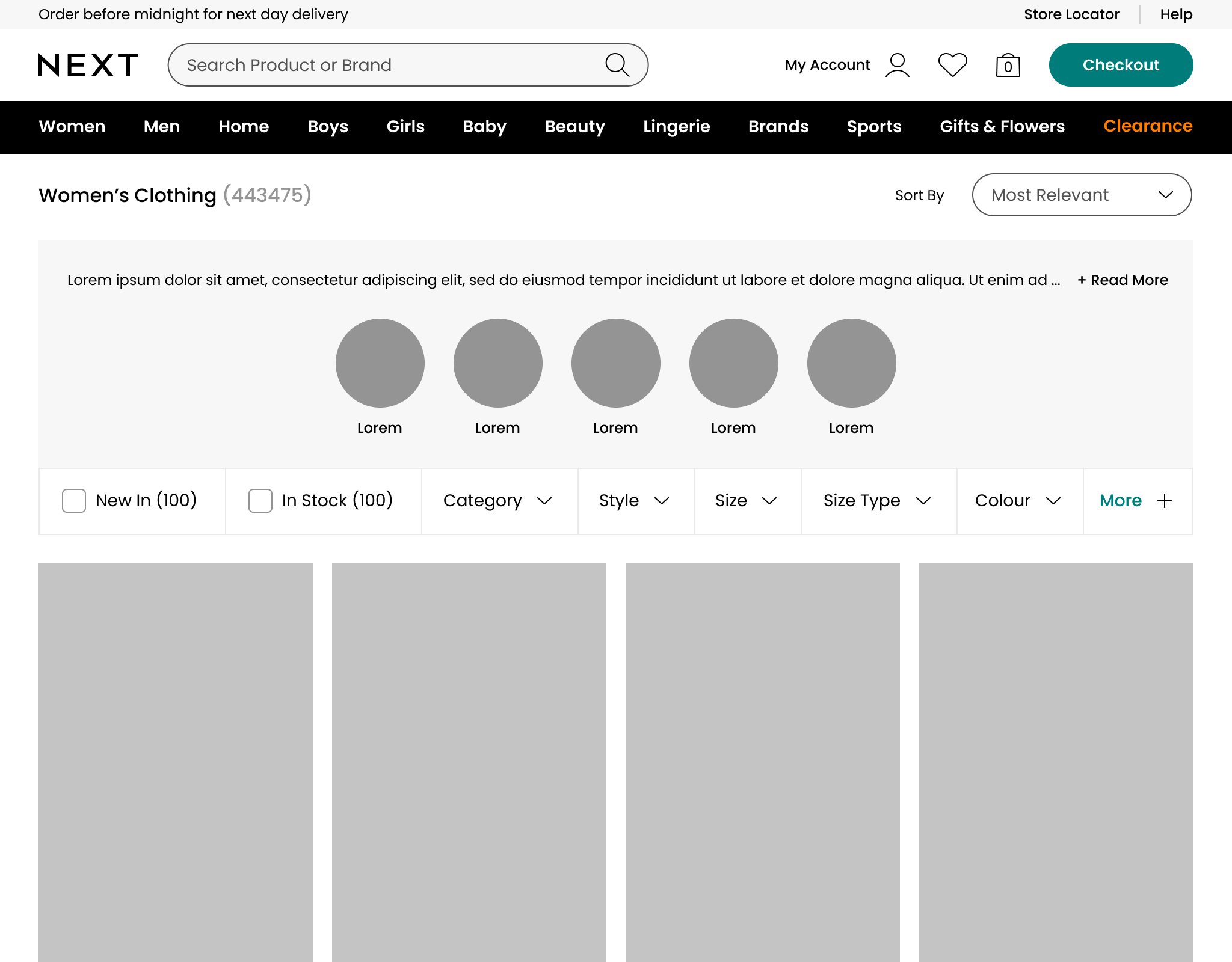
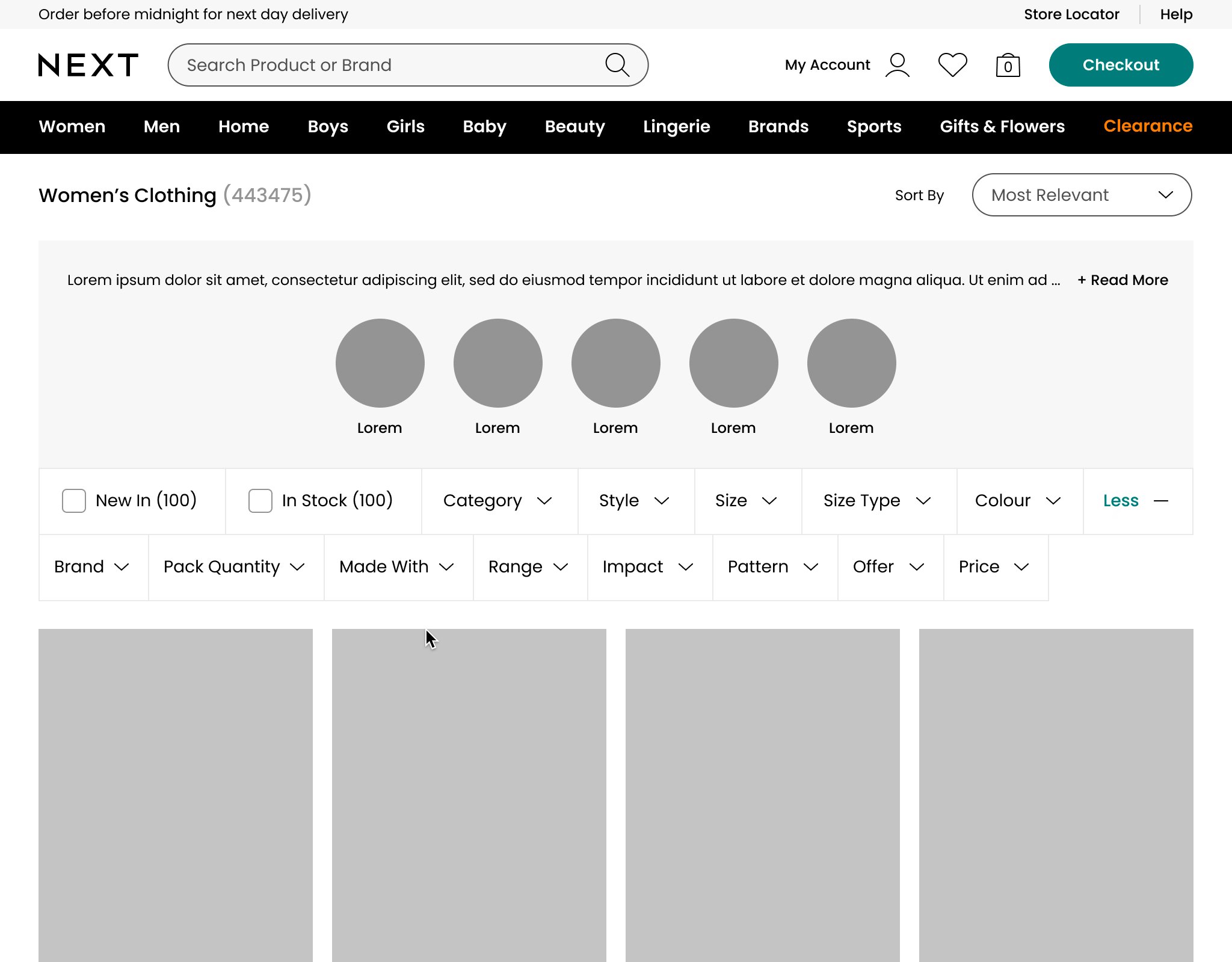
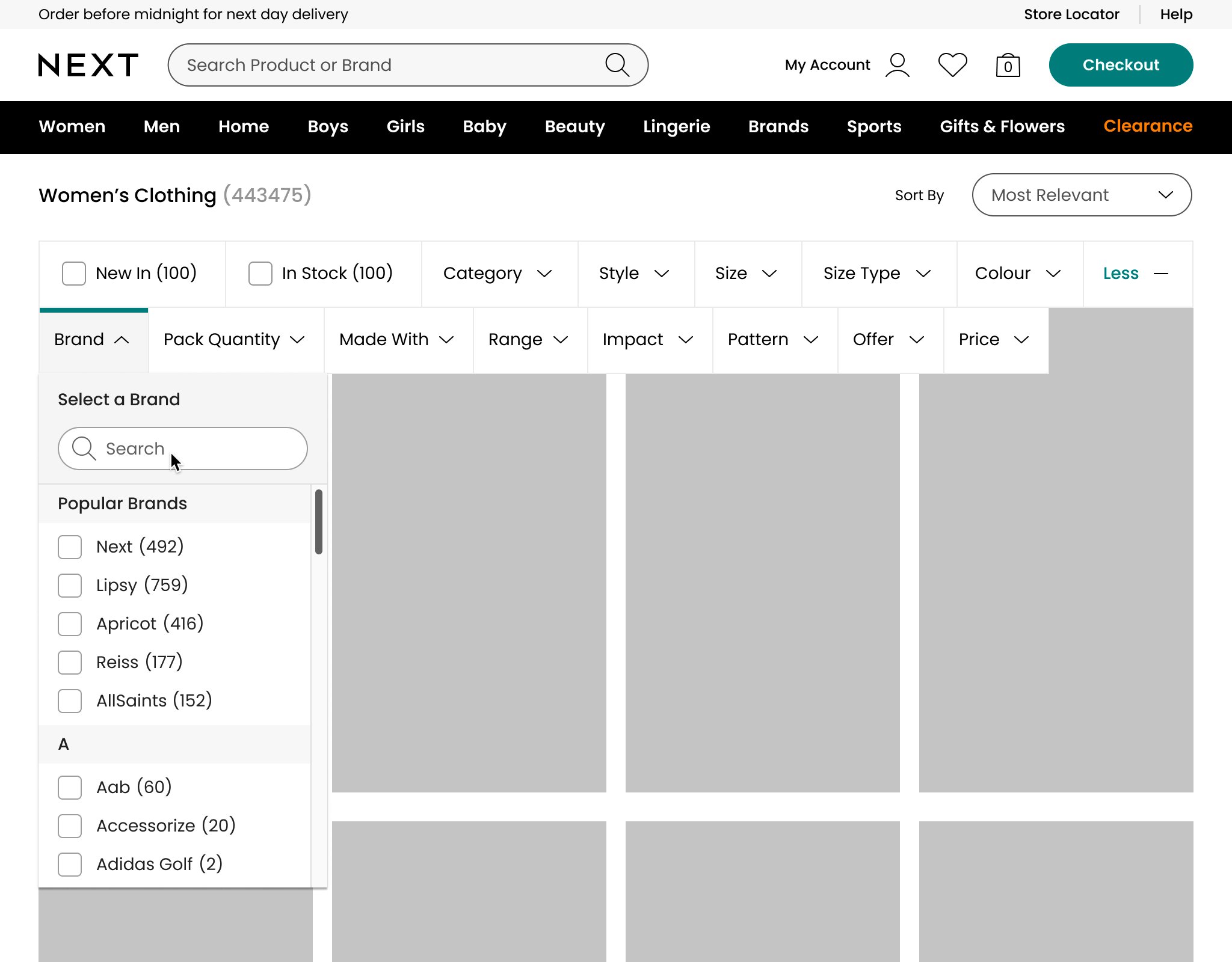
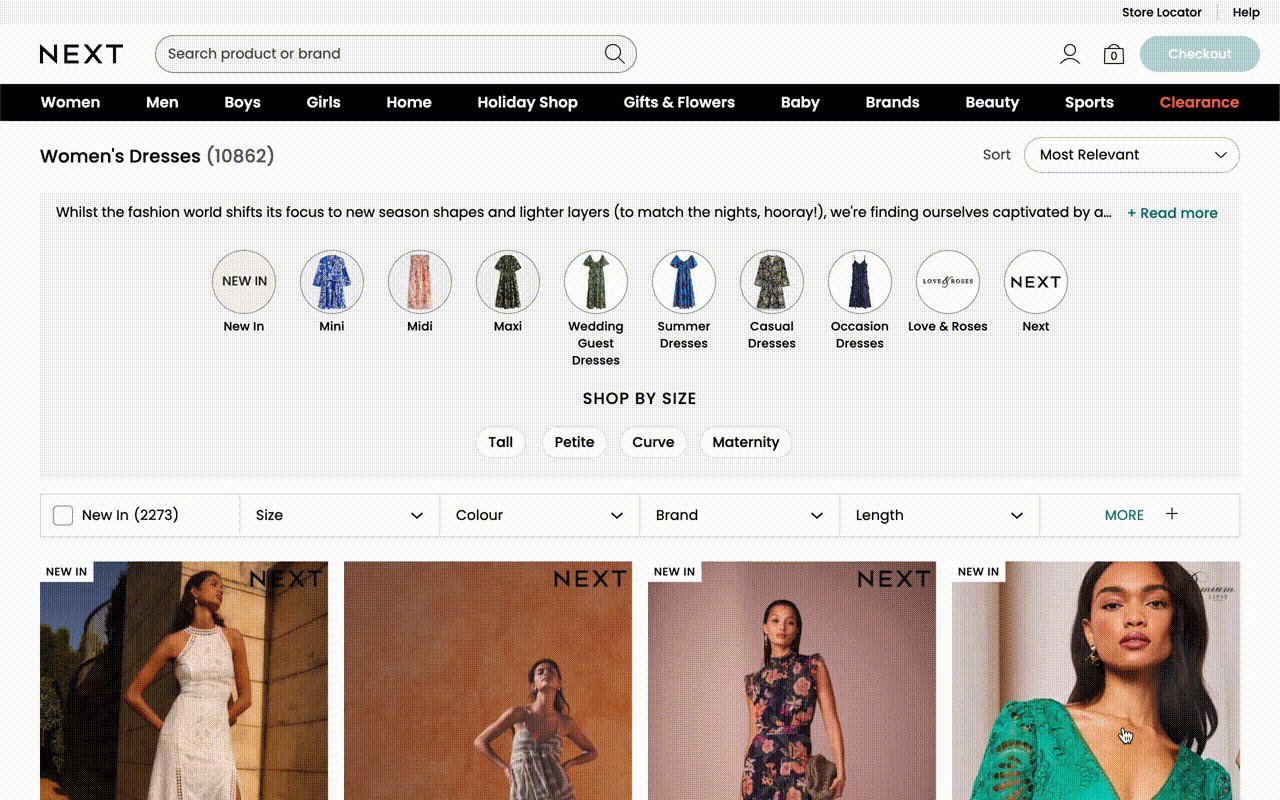
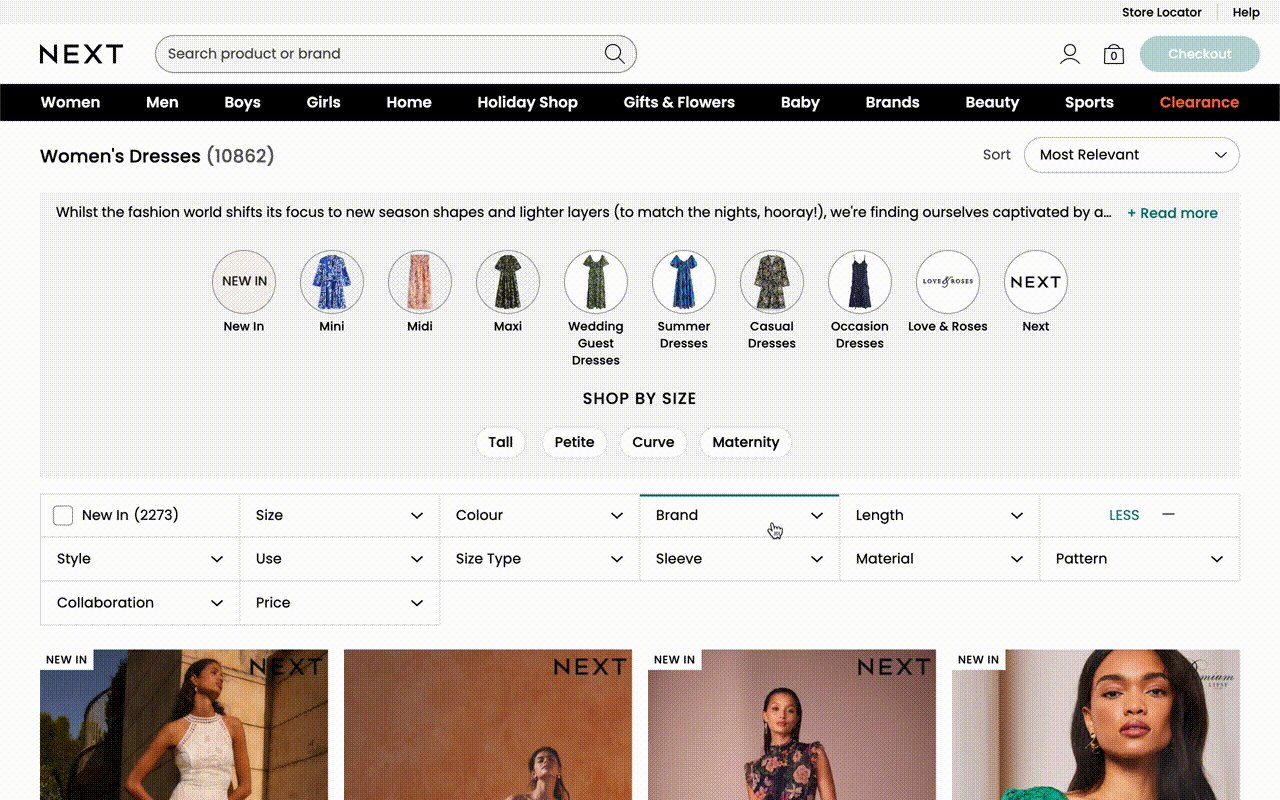
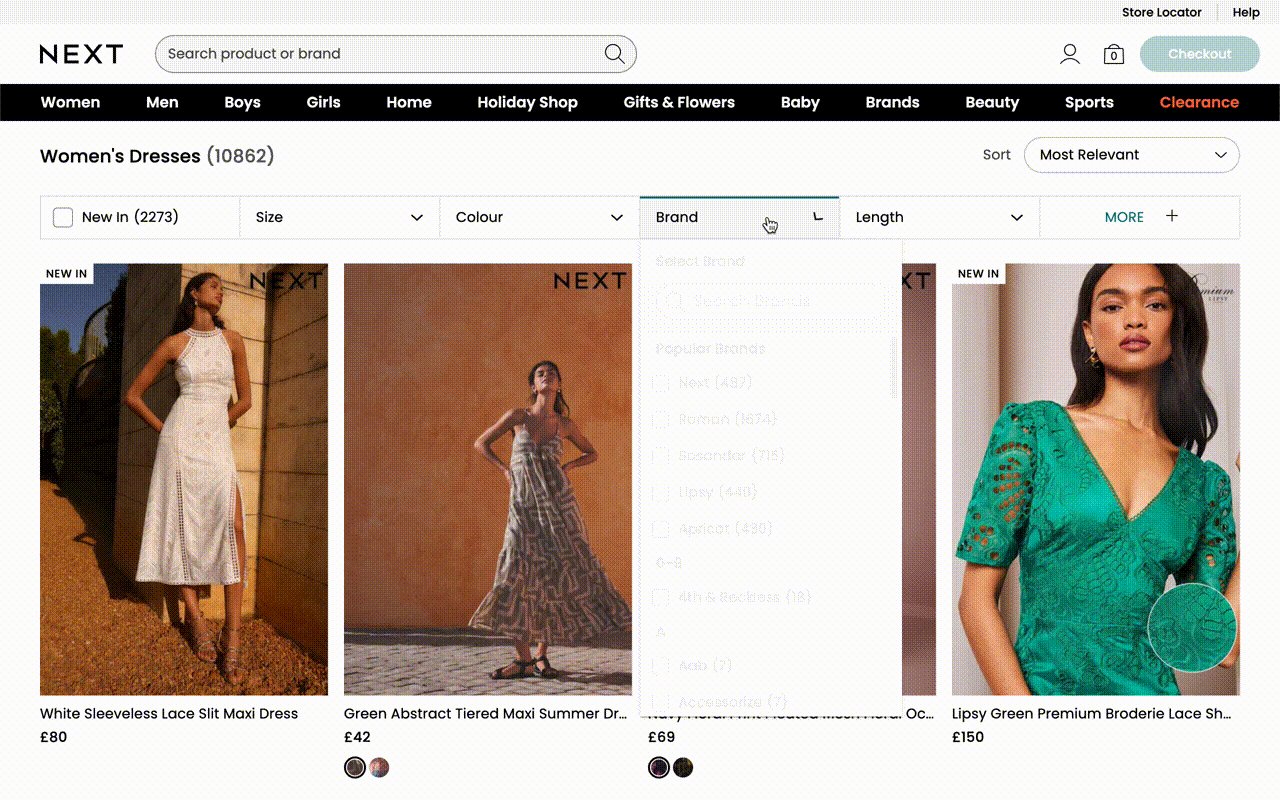
After completing the research I started designing a new layout for the PLP pages to incorporate a new horizontal filter. This would include new interactions and consideration on the dropdown menus for each facet. One of the main problems we faced came from requirements set by content and head of e-commerce. Content requested we made sure all facets that were currently live would still be available. This made it difficult with the head of ecommerce requiring that the expanded filters never extended beyond 2 rows. These requirements meant I had to create a design that would allow for a lot of content to be shown in a minimal space. When building this design I took the requirements into consideration and created variable width horizontal filters. This would allow for the required number of facets, whilst keeping it all on a maximum of 2 rows. Unfortunately this approach both came off as less aesthetically pleasing and also turned out to be very difficult for the developers to build. This meant that compromises had to be made and the refined design I created ended up using fixed width facets. Fortunately there was a project that was taking place at the same time to reduce the number of facets, this meant with the new design layout on the majority of PLPs expanded filters did not exceed 2 rows.



Final Design and Implementation
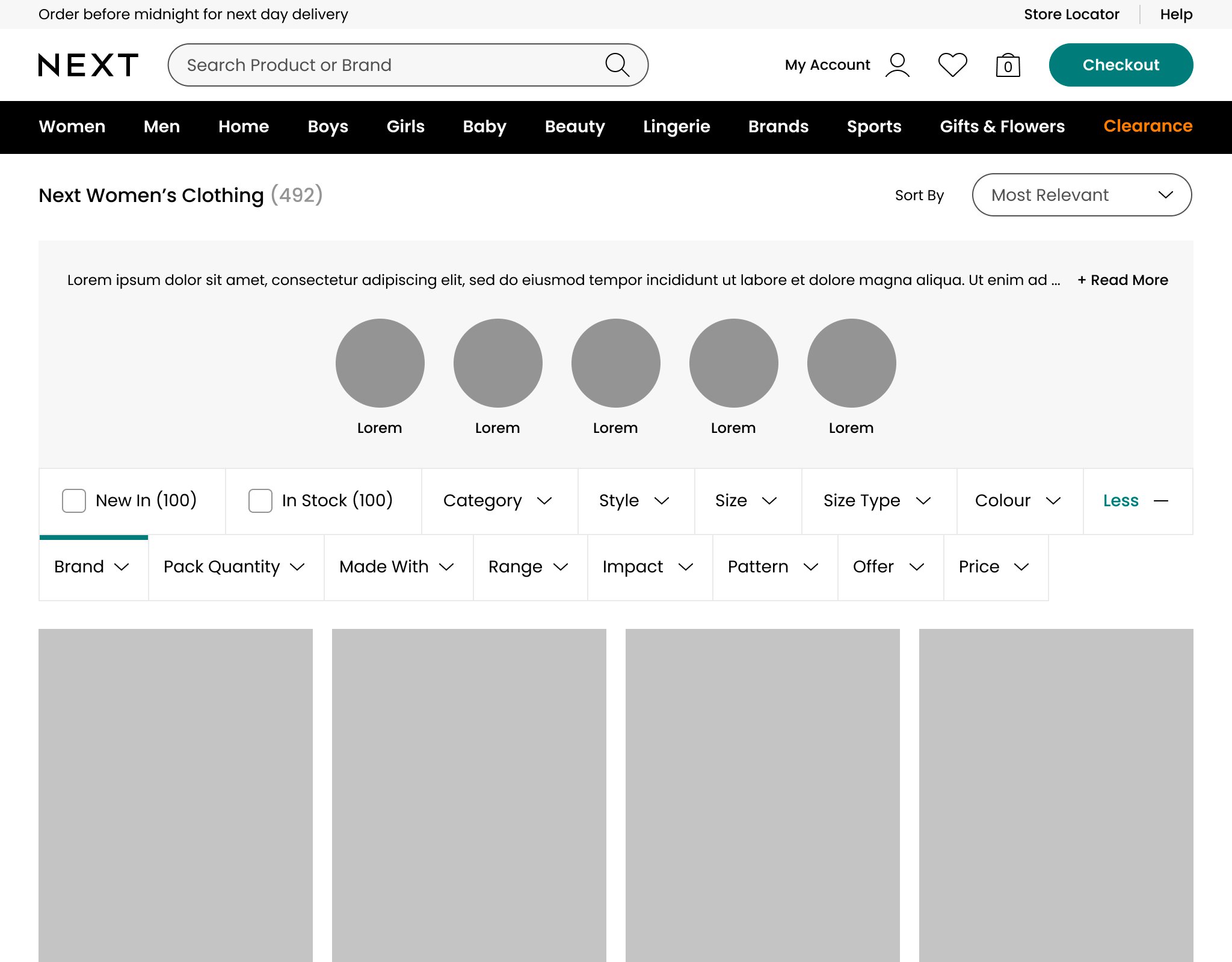
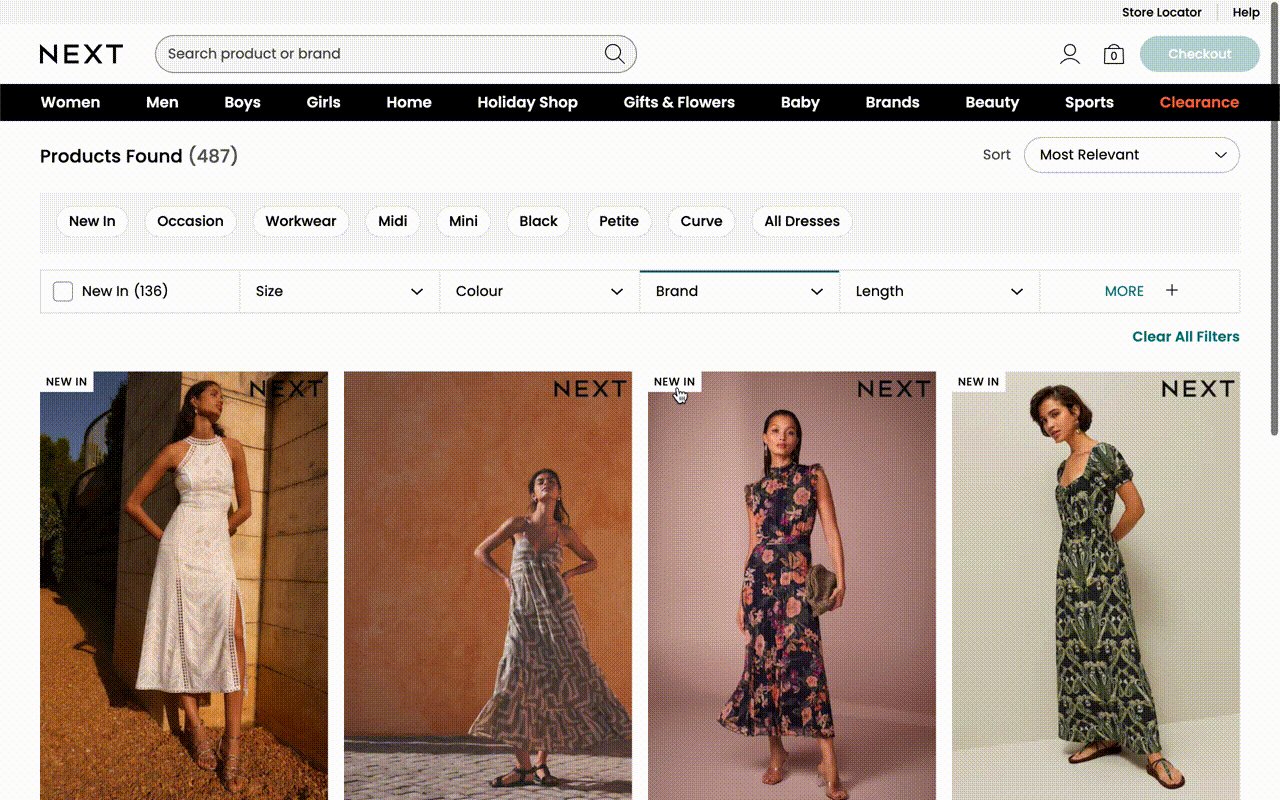
The final design for horizontal filters was originally released on a B/C/D platform for testing and results purposes using the compromised design. When rolled out we collected data based on user interaction to ensure that users could interact with it correctly and to check we were seeing the results we expected. What we observed, whilst the results were pretty flat, it did create a significant improvement to CLS.

Conclusion
Overall it was a success, but not entirely based on our original hypothesis, instead we found that we had a technical improvement. We also did improve the aesthetic of the site and the design was more premium. We did receive some feedback to improve implementation and interaction, of which could help with getting the results we expected based on our hypothesis. Also since the horizontal filters have gone live, we have noted some improvements that need to be made. We have collated a list of improvements that need to be scheduled for a new project update and release. With the work completed for horizontal filters, it has opened up the avenue for future design and development to potentially allow for a full width PLP.