Research
Whilst doing this work, we planned to complete a split B/C test to record the impact and take note of any improvements or amends needed. Beyond this method of testing we also reviewed competitors to see what they did to improve user retention if landing on a PDP.
Initial Designs and Refinement
When preparing the initial designs, it became clear that I had to find a way to keep users engaged when landing on a PDP. After several discussions with stakeholders and analysts we realised that we need to trial some projects. I picked up the bundled PDP project. I started by designing quick and different concepts to offer users easy access to multiple products that match the style of the initial product. I looked at how this could impact different categories on the site and whether we needed multiple approaches implemented to handle different scenarios.



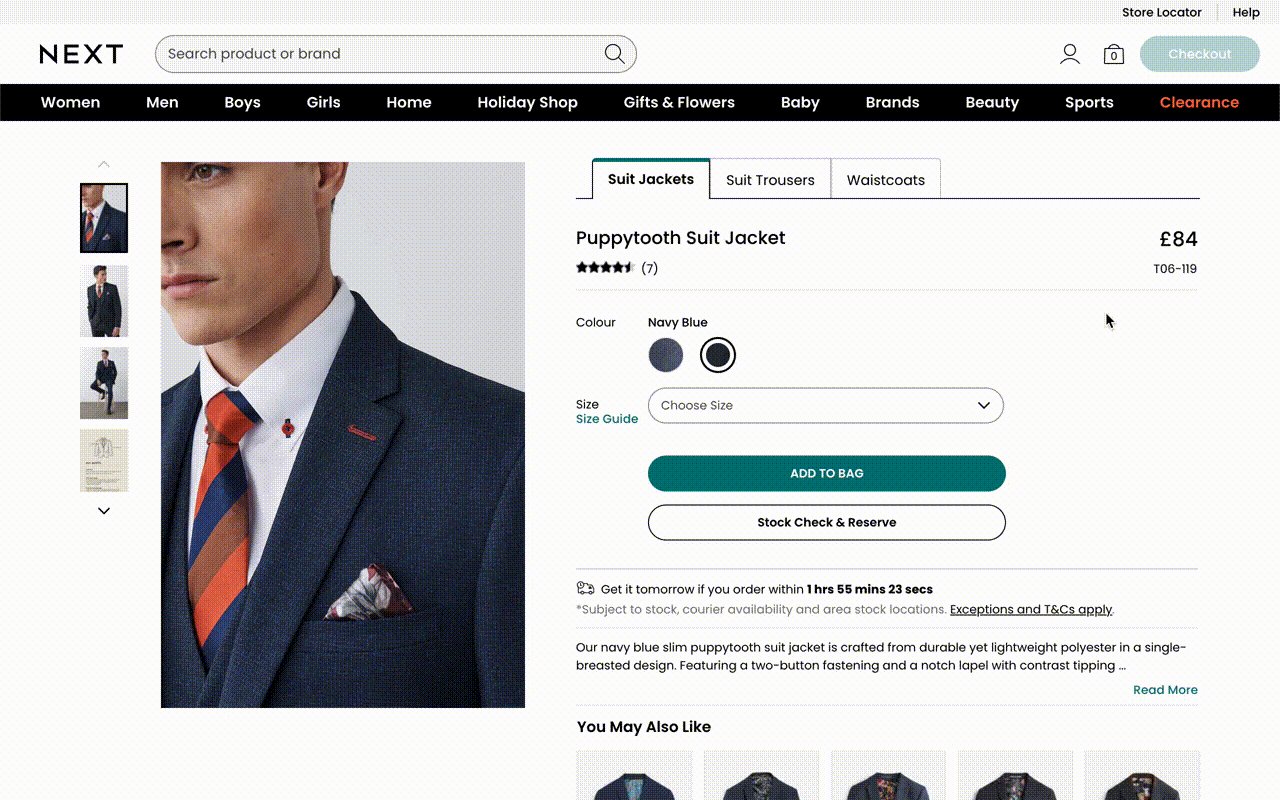
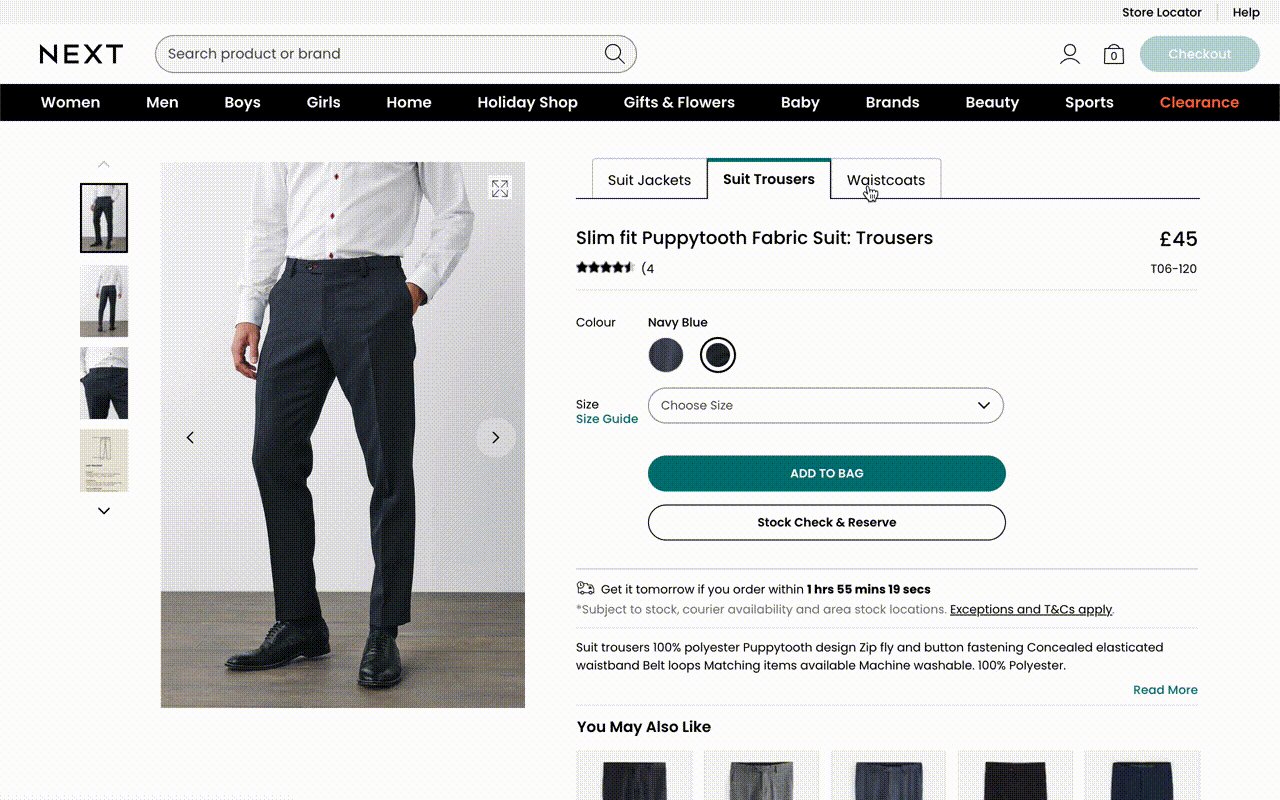
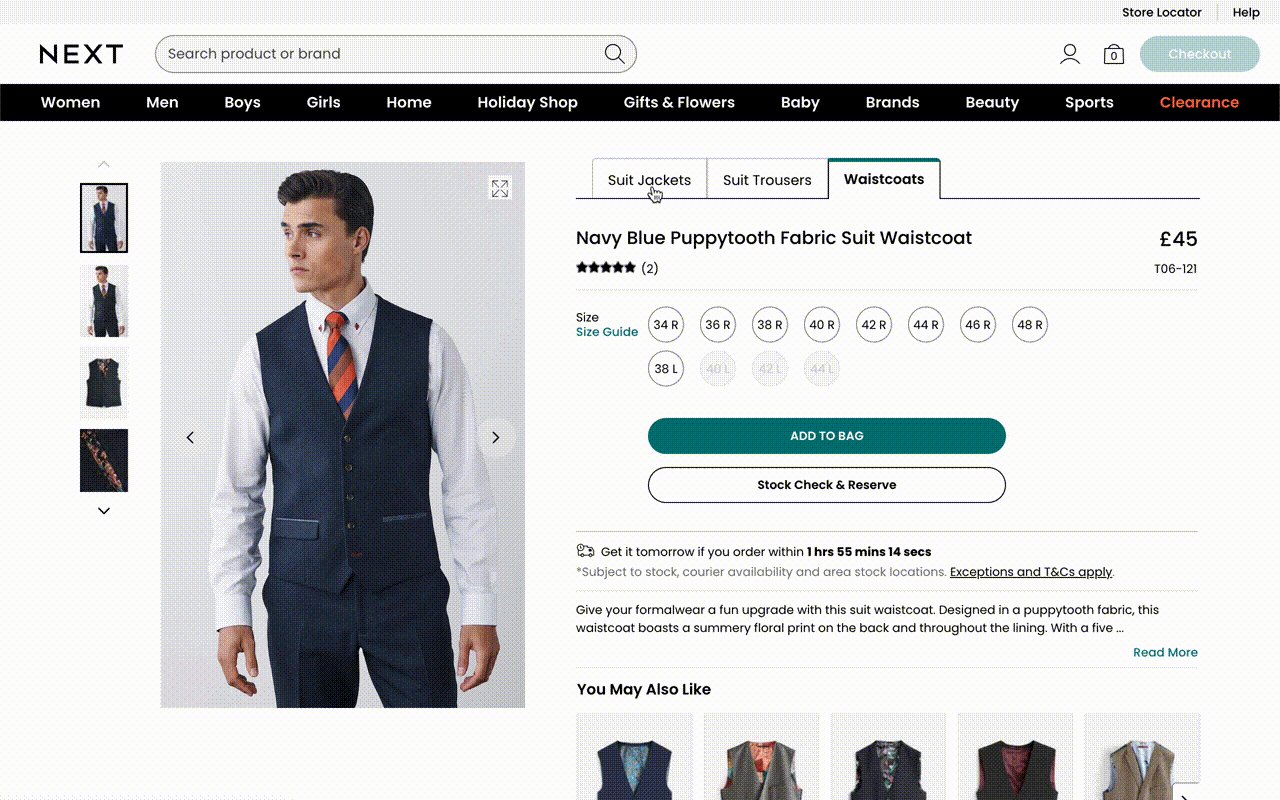
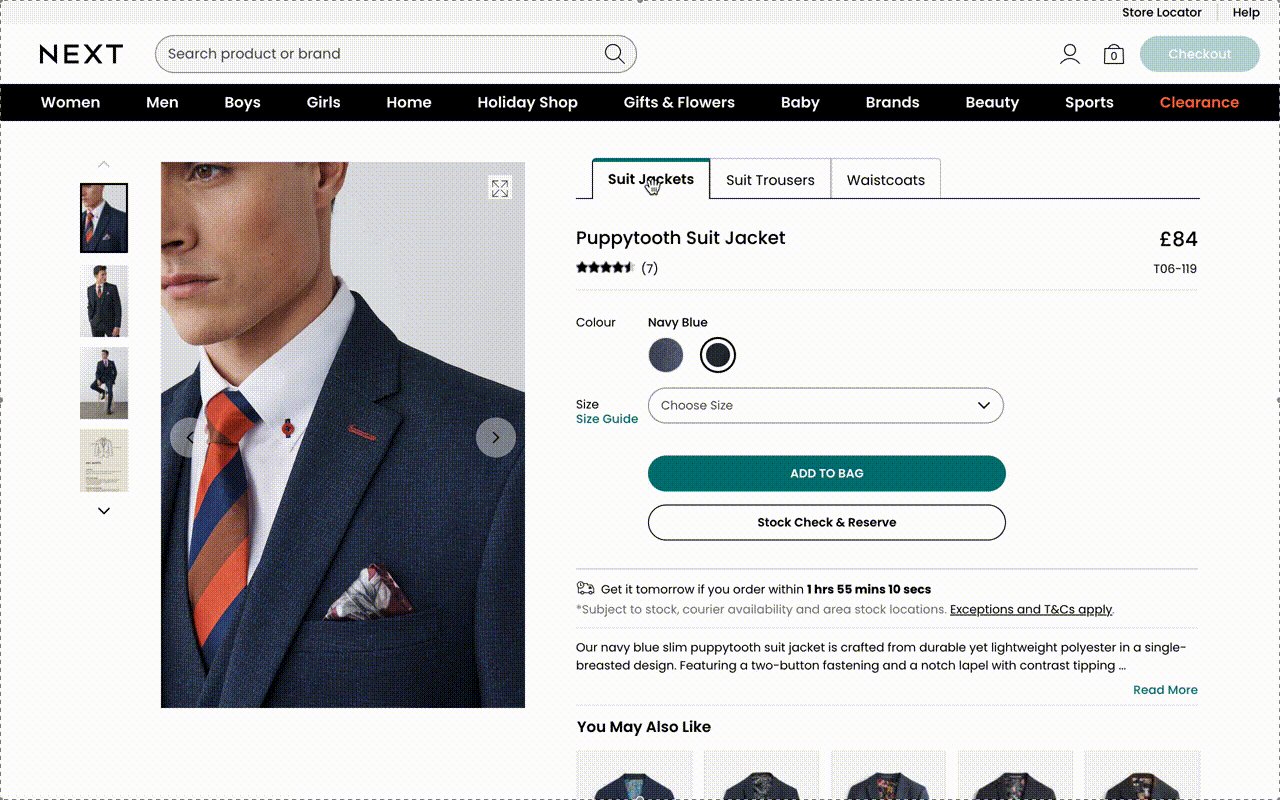
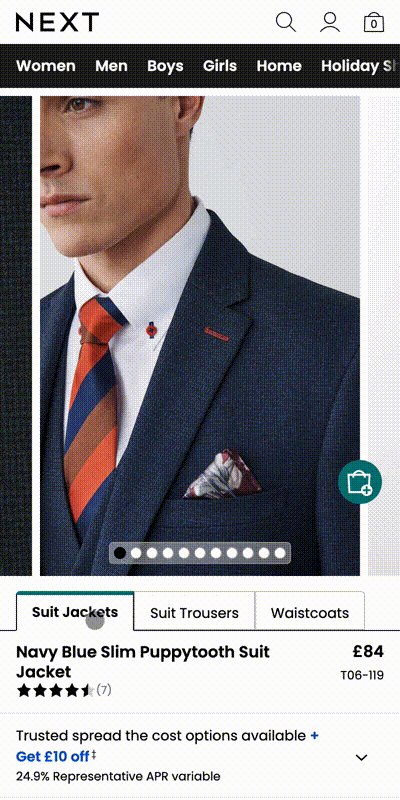
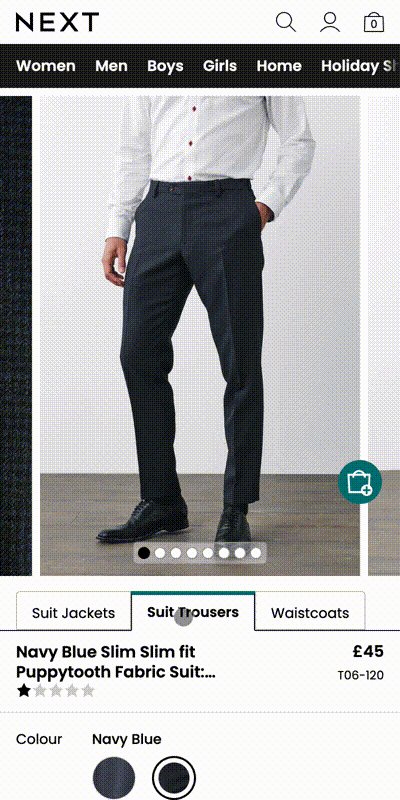
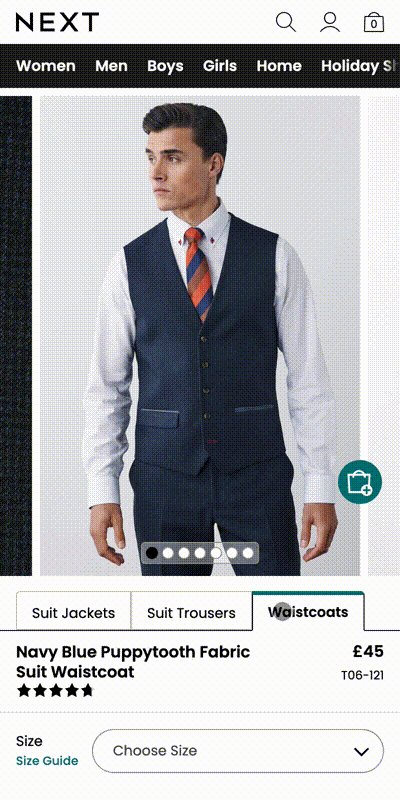
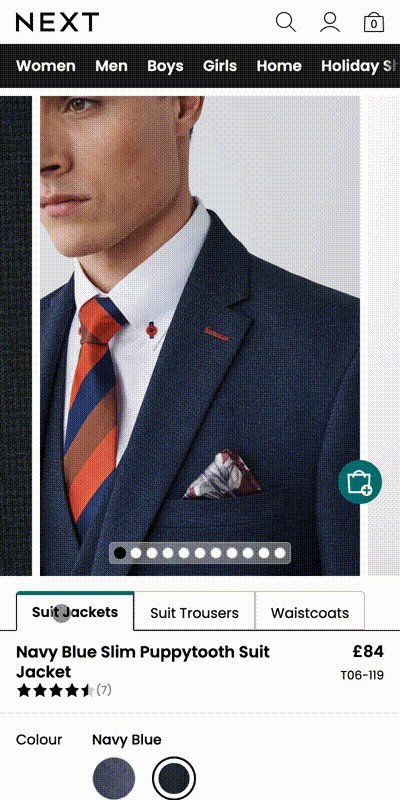
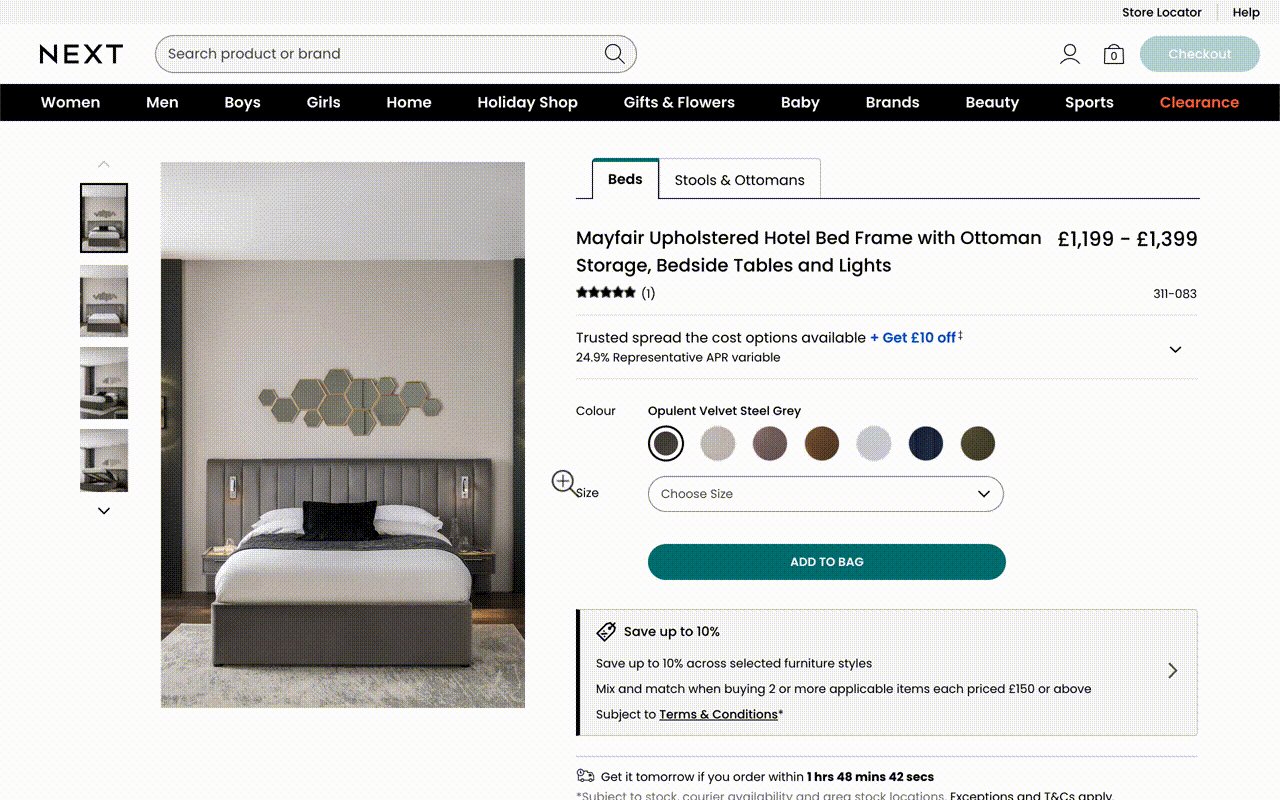
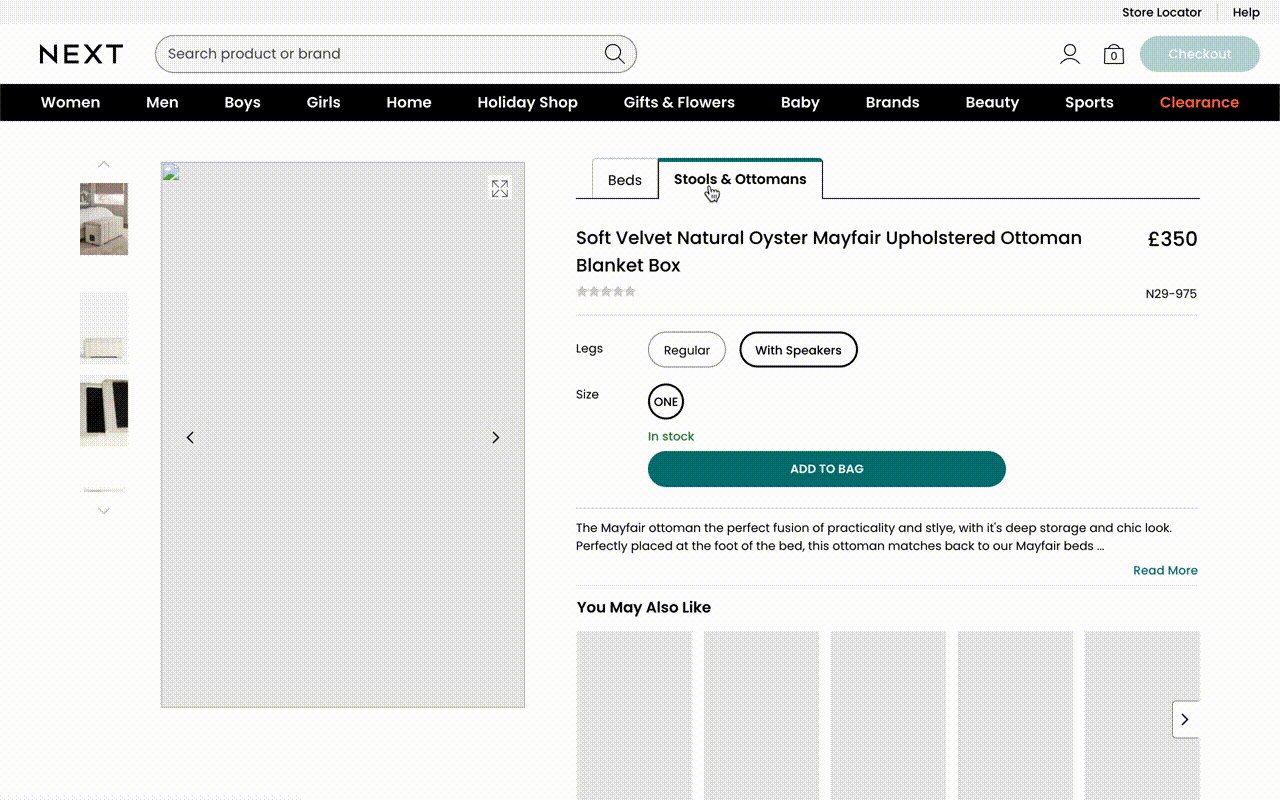
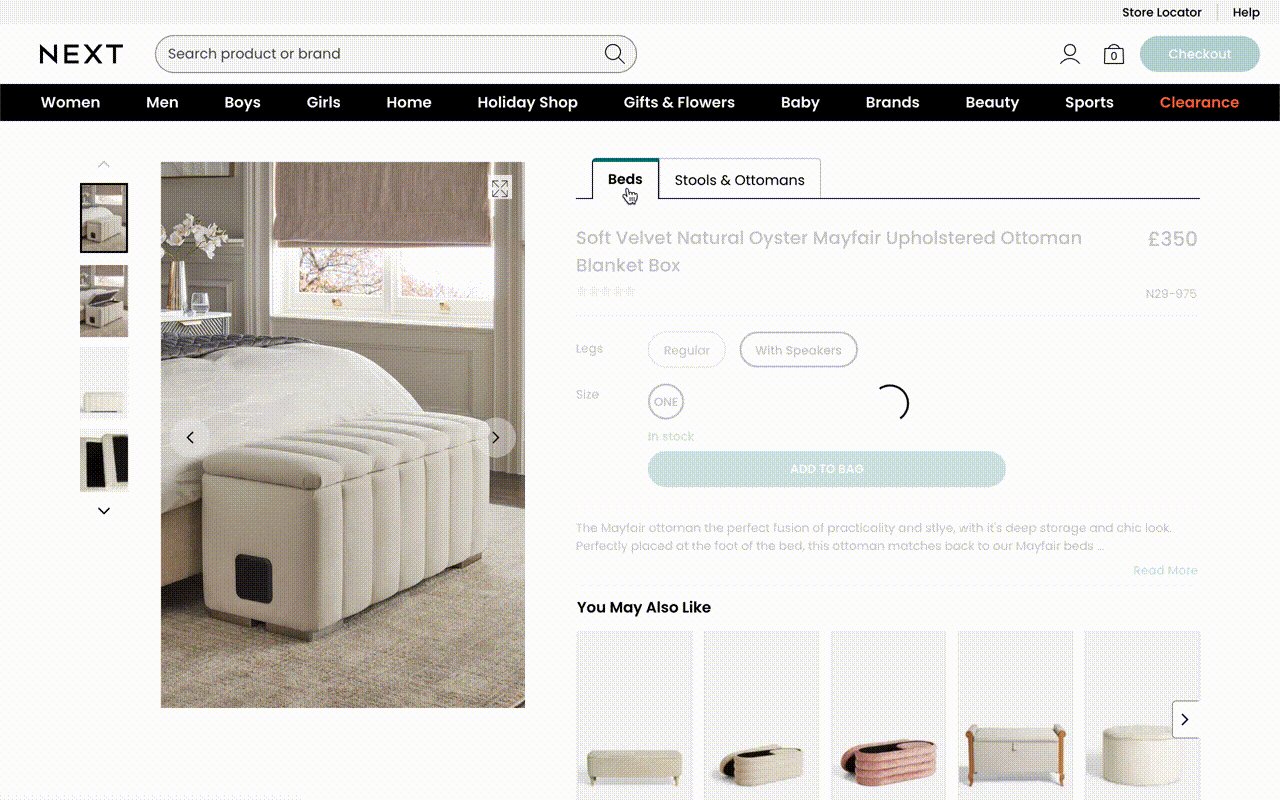
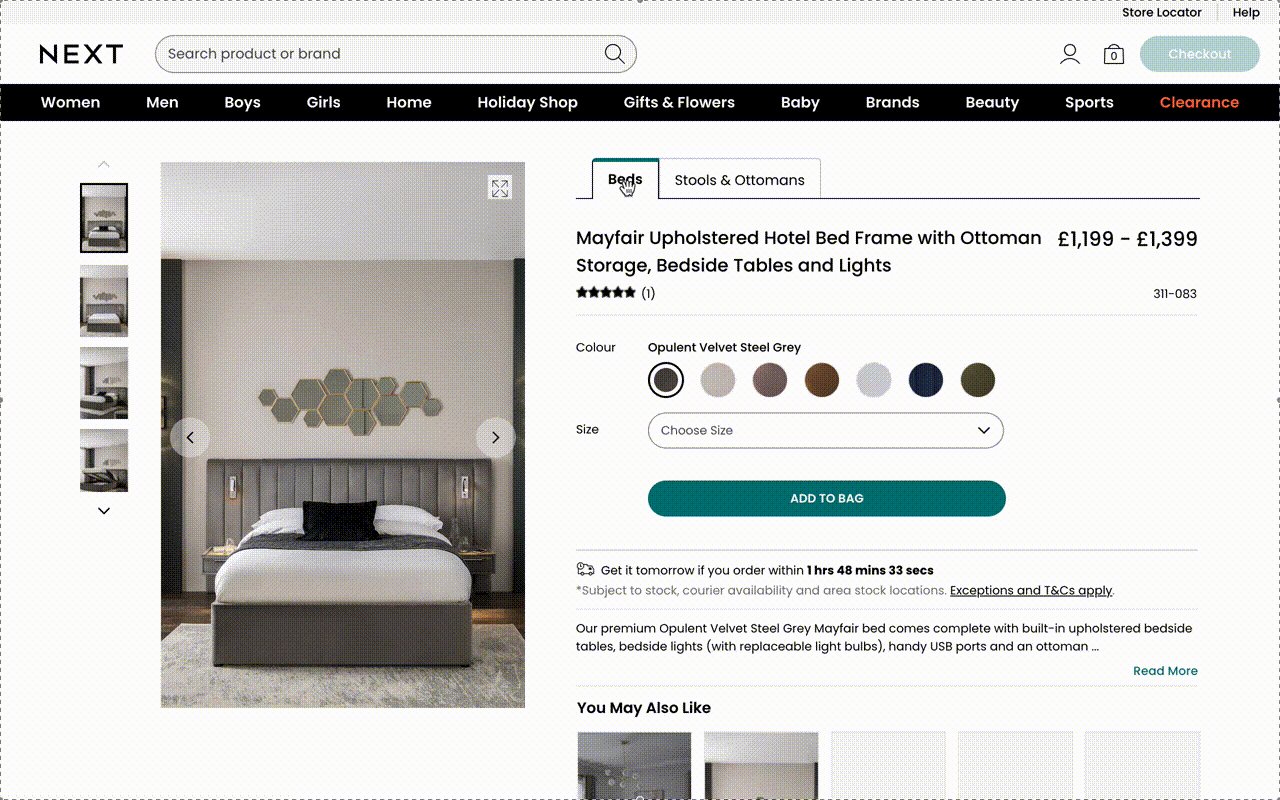
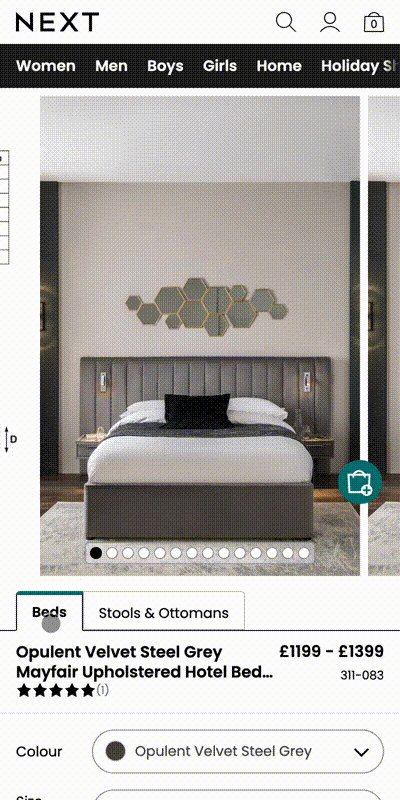
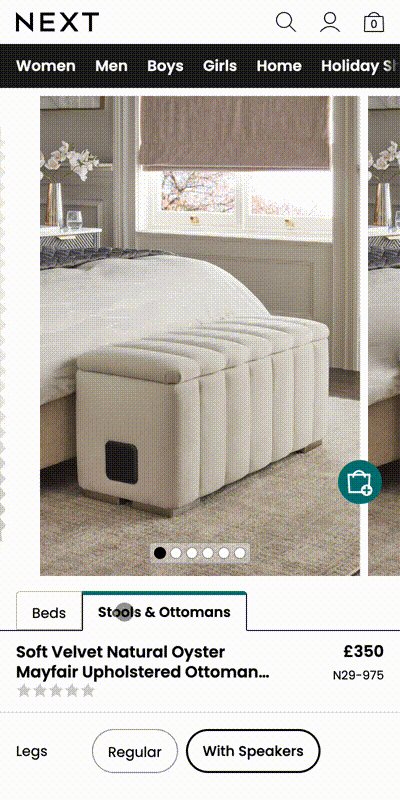
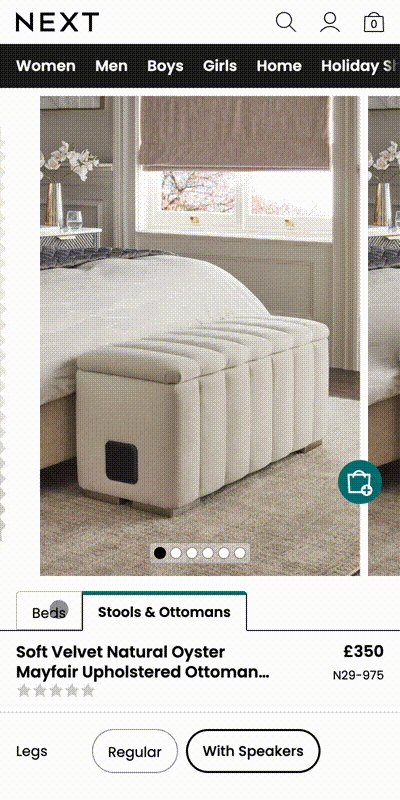
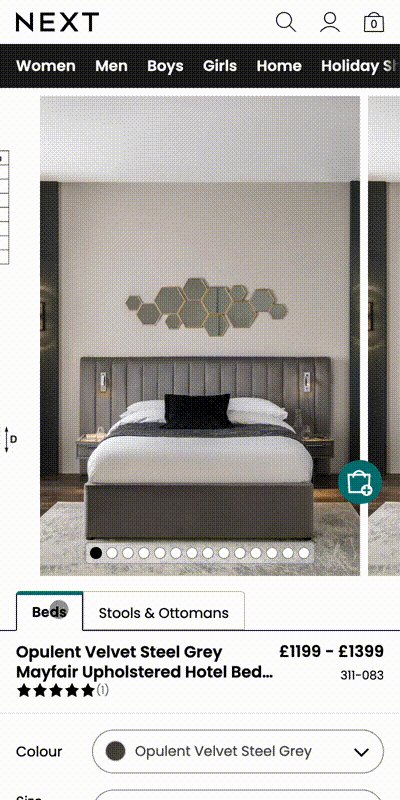
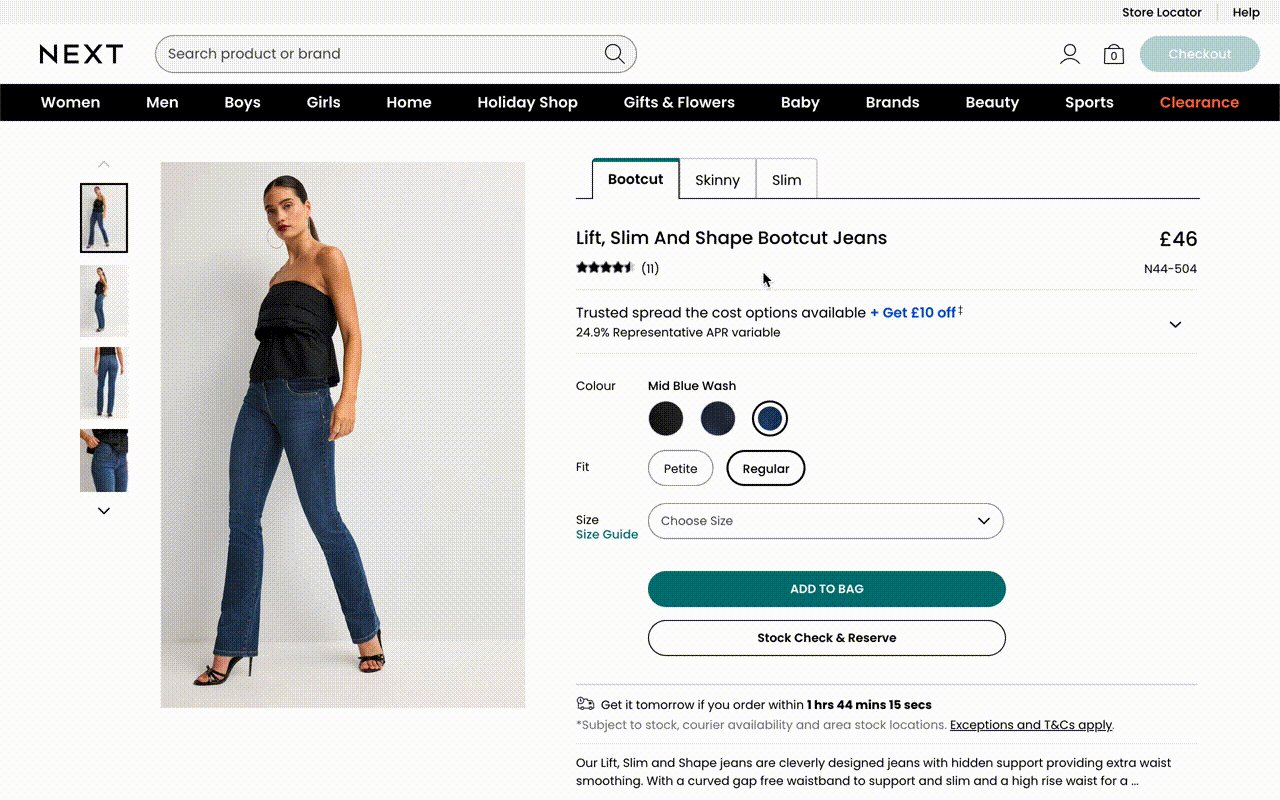
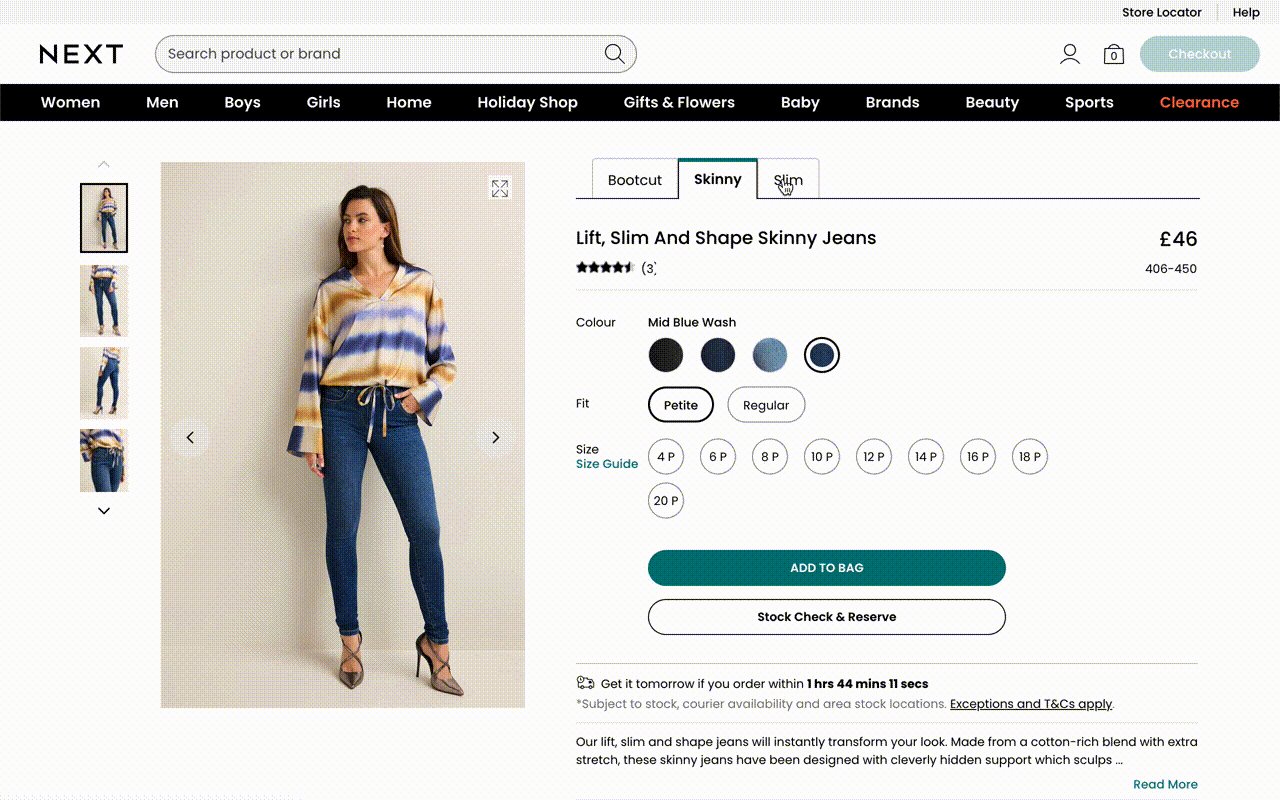
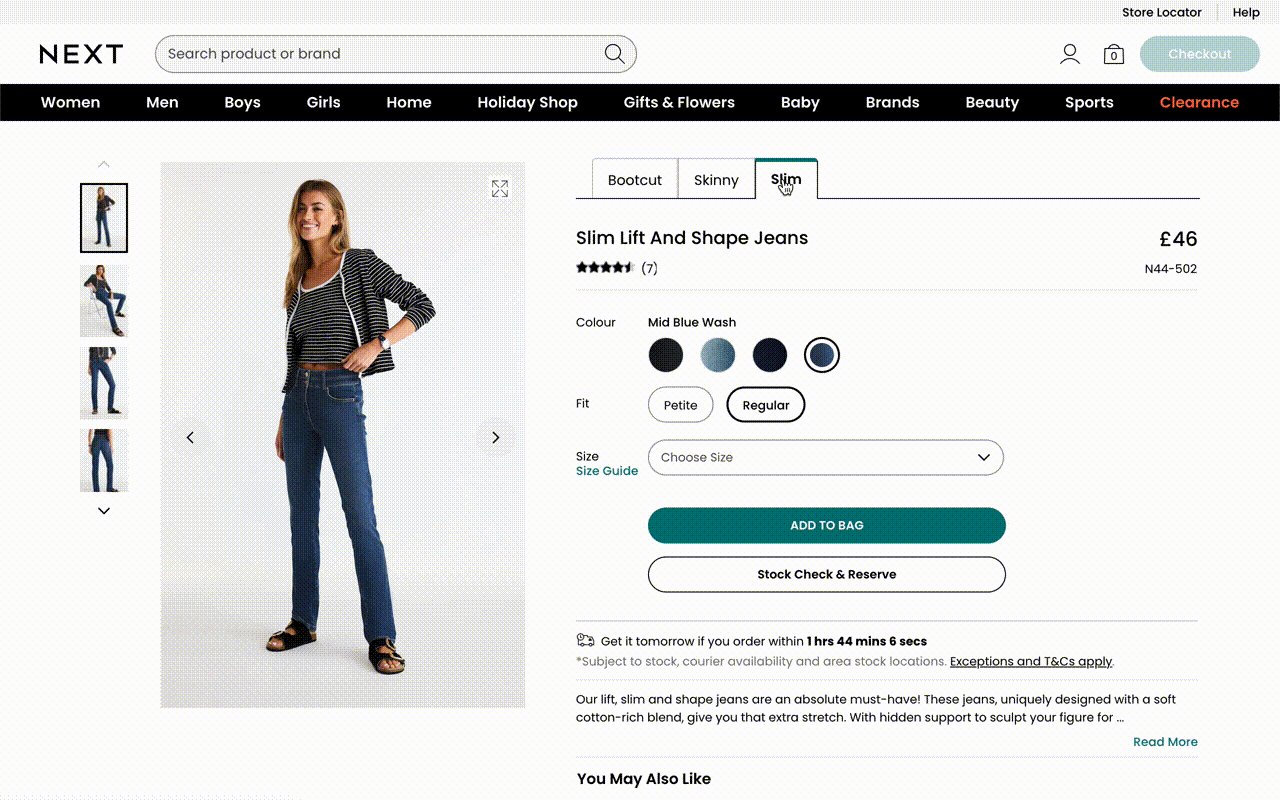
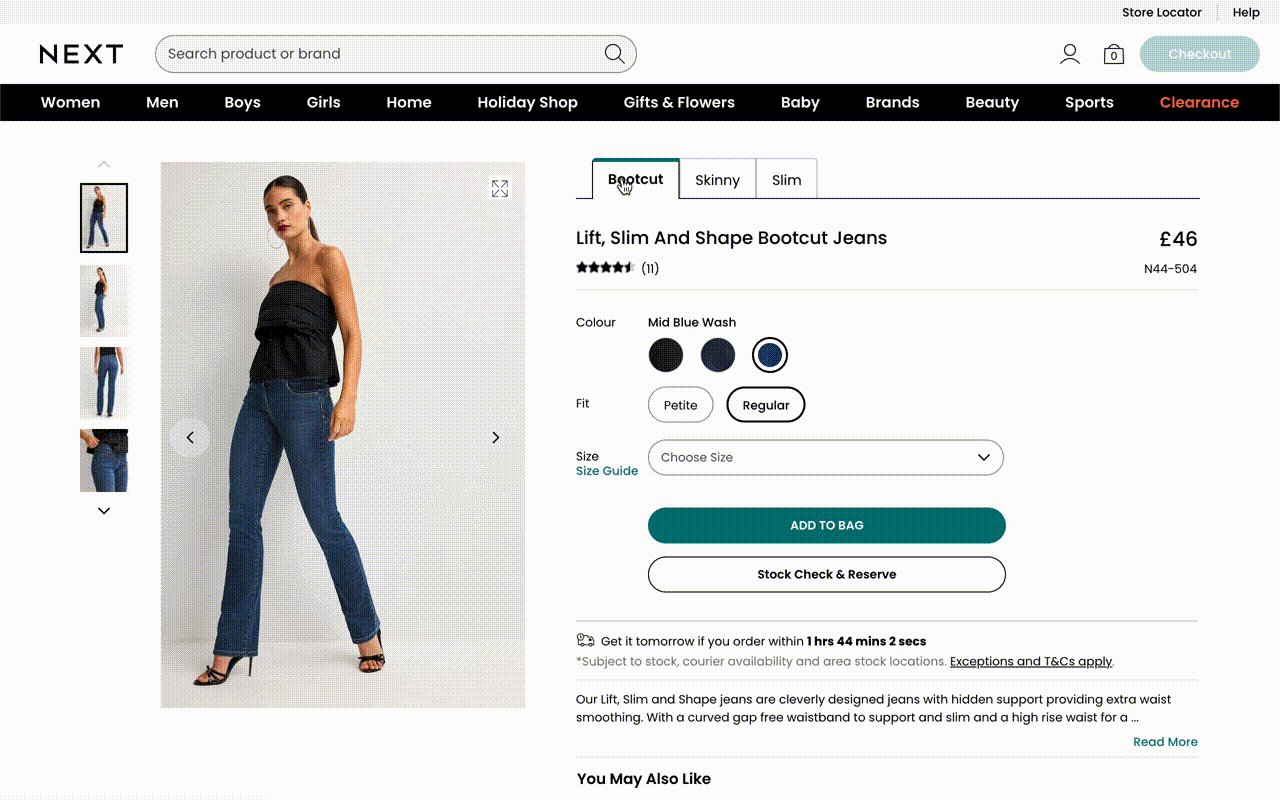
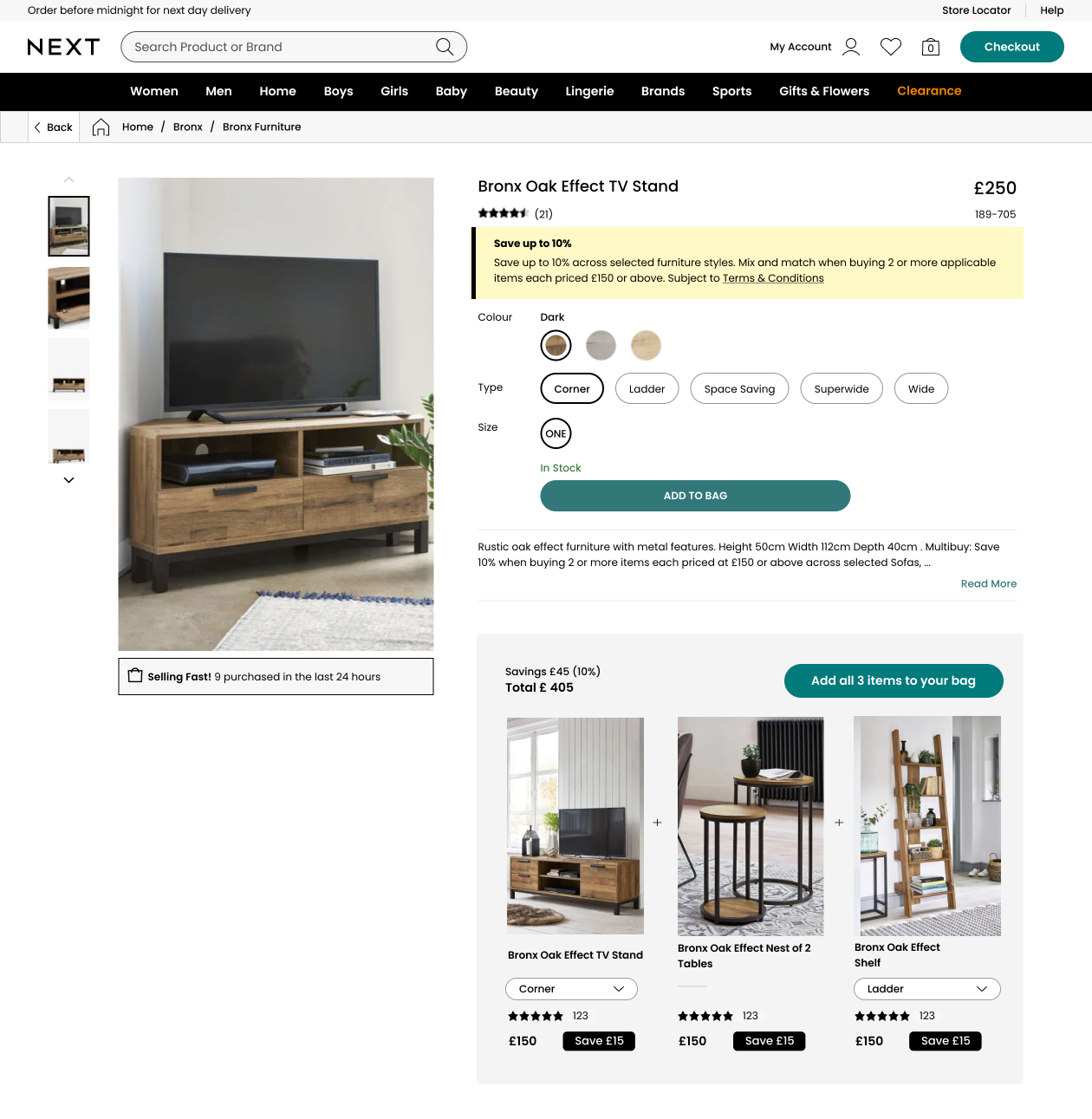
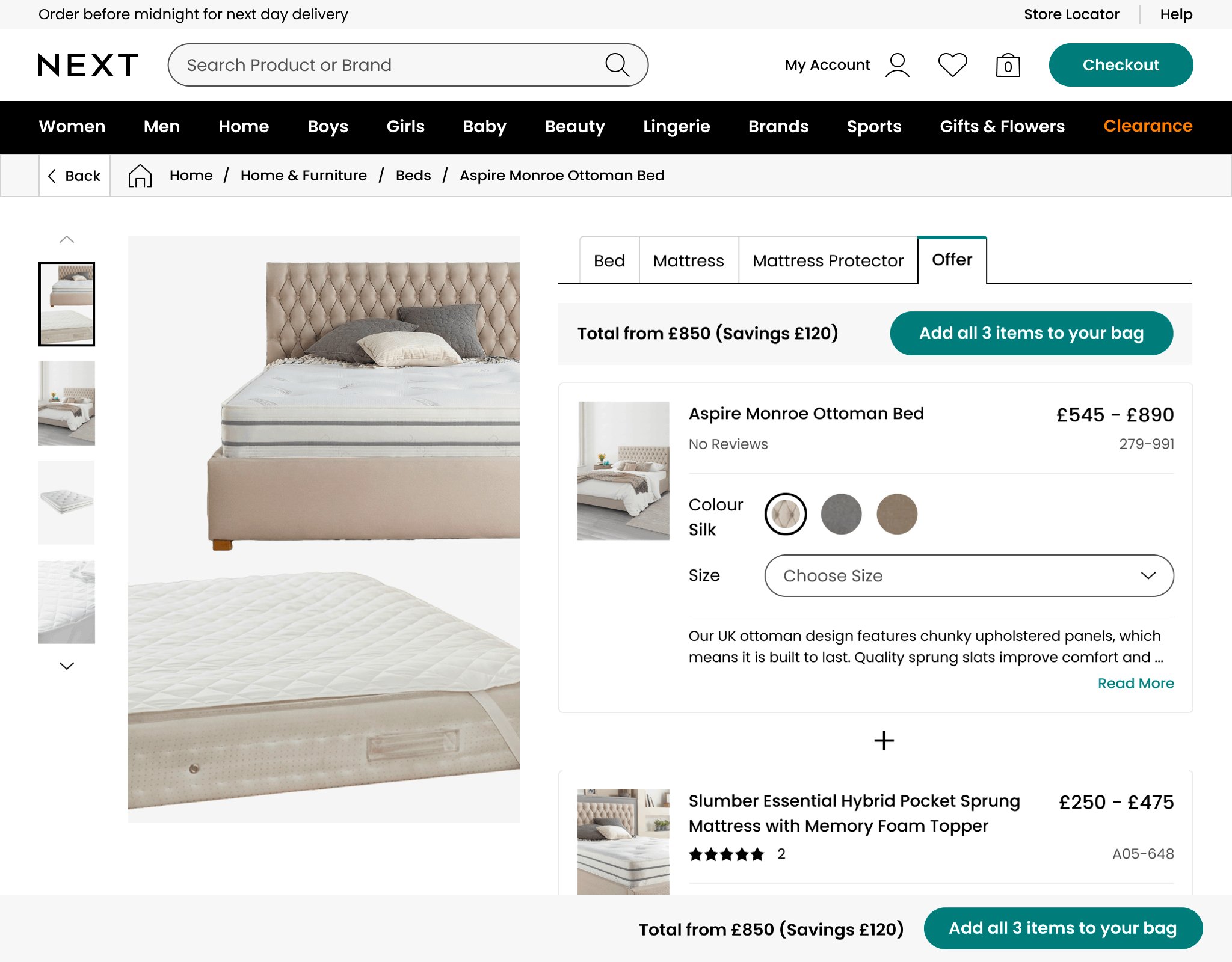
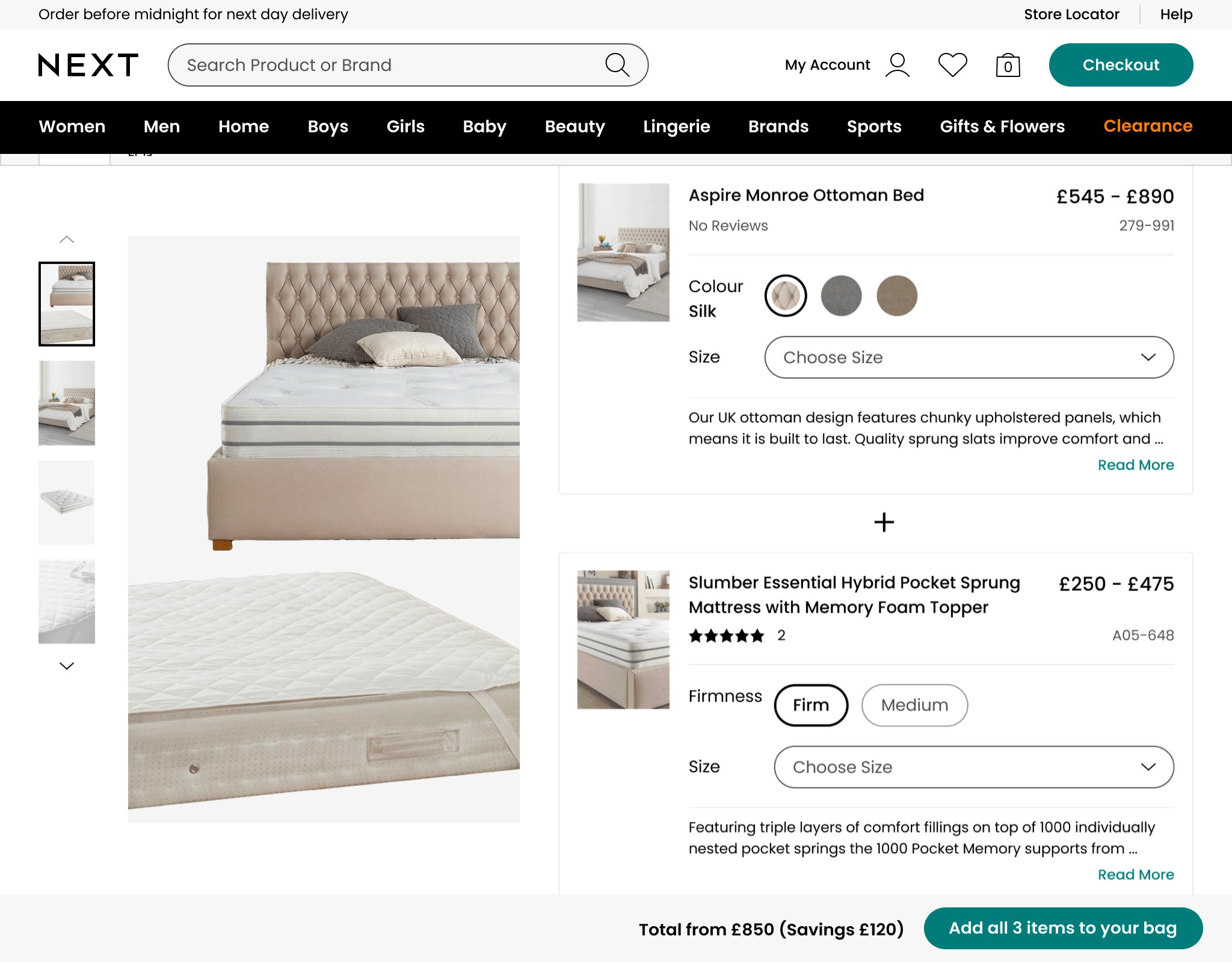
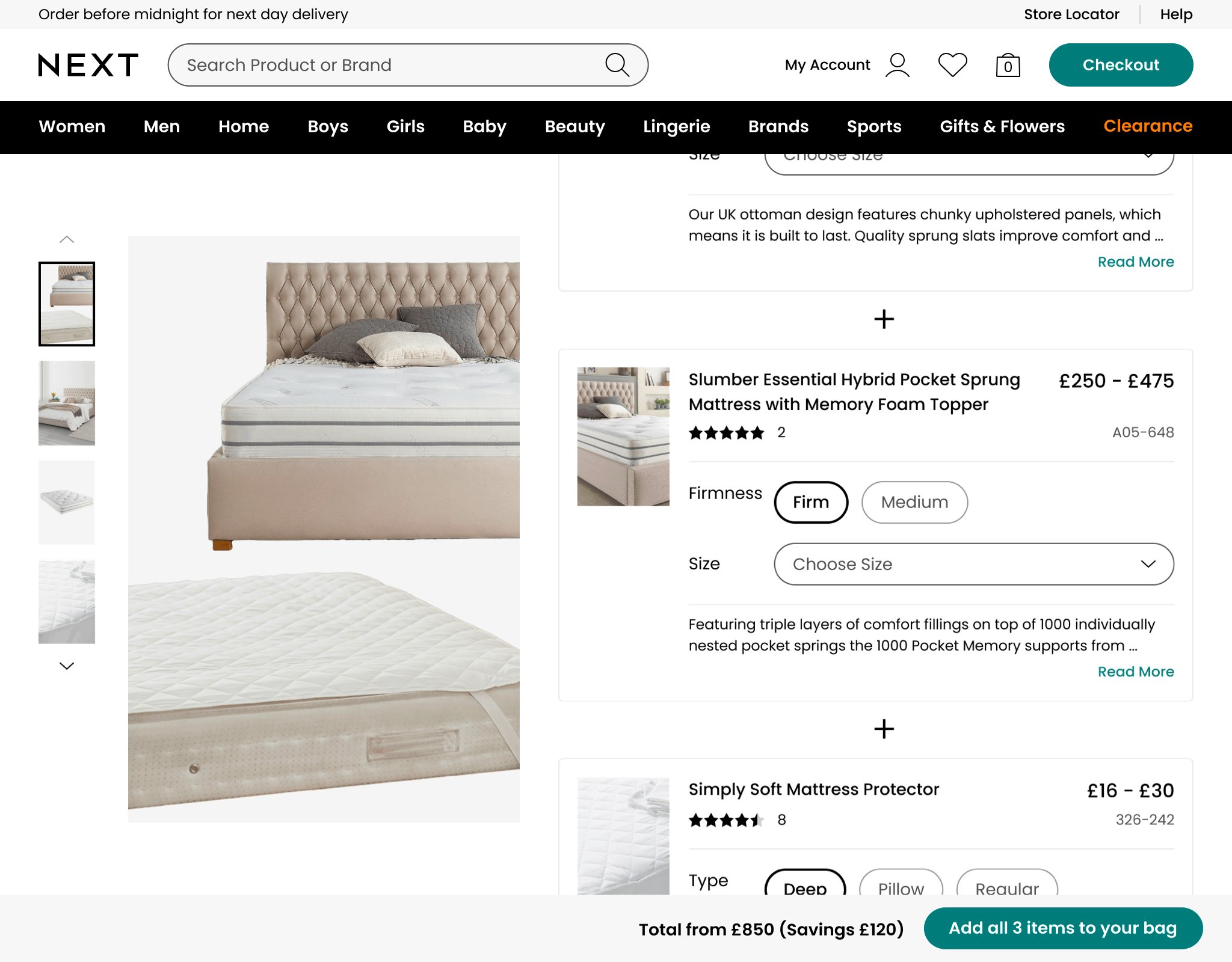
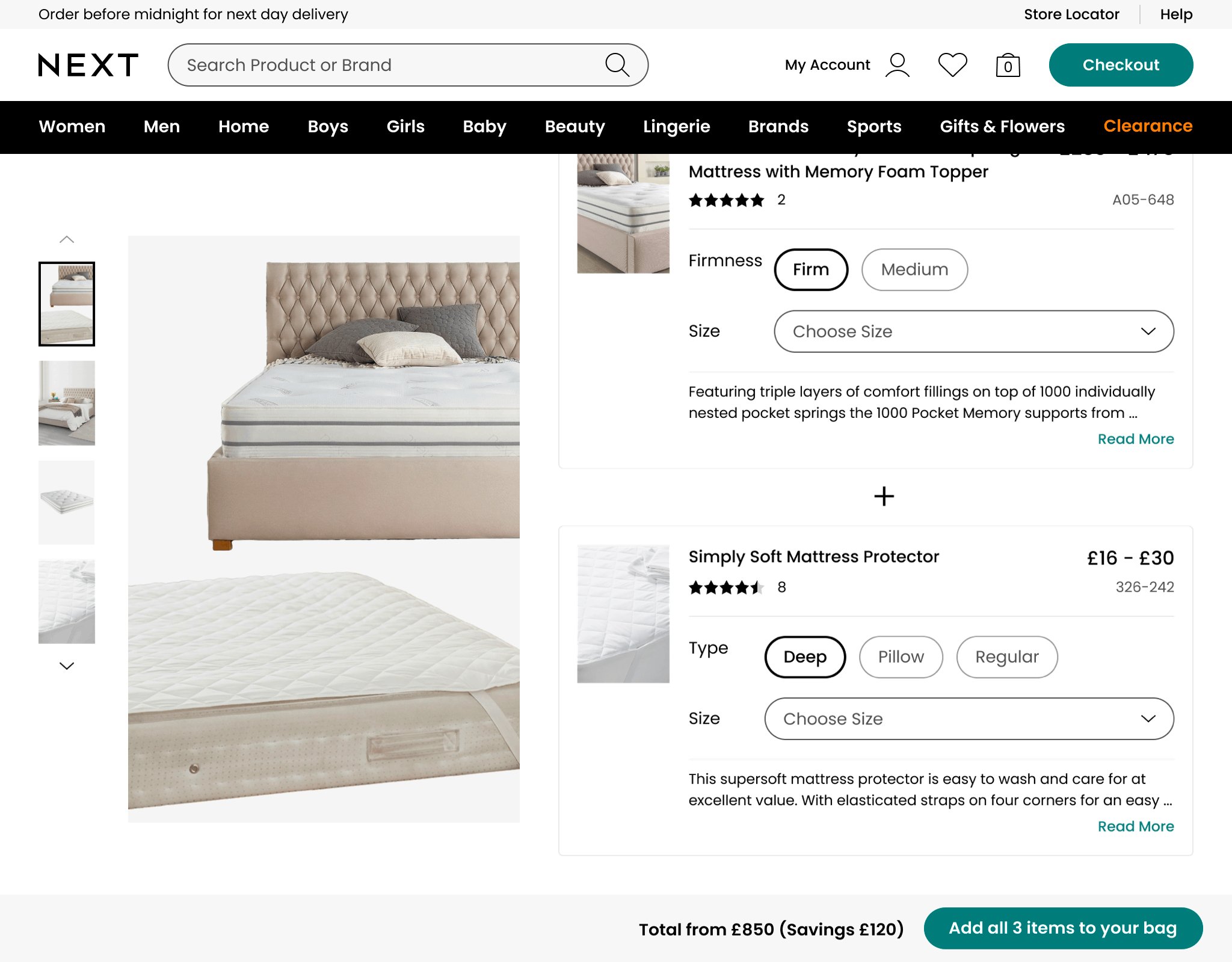
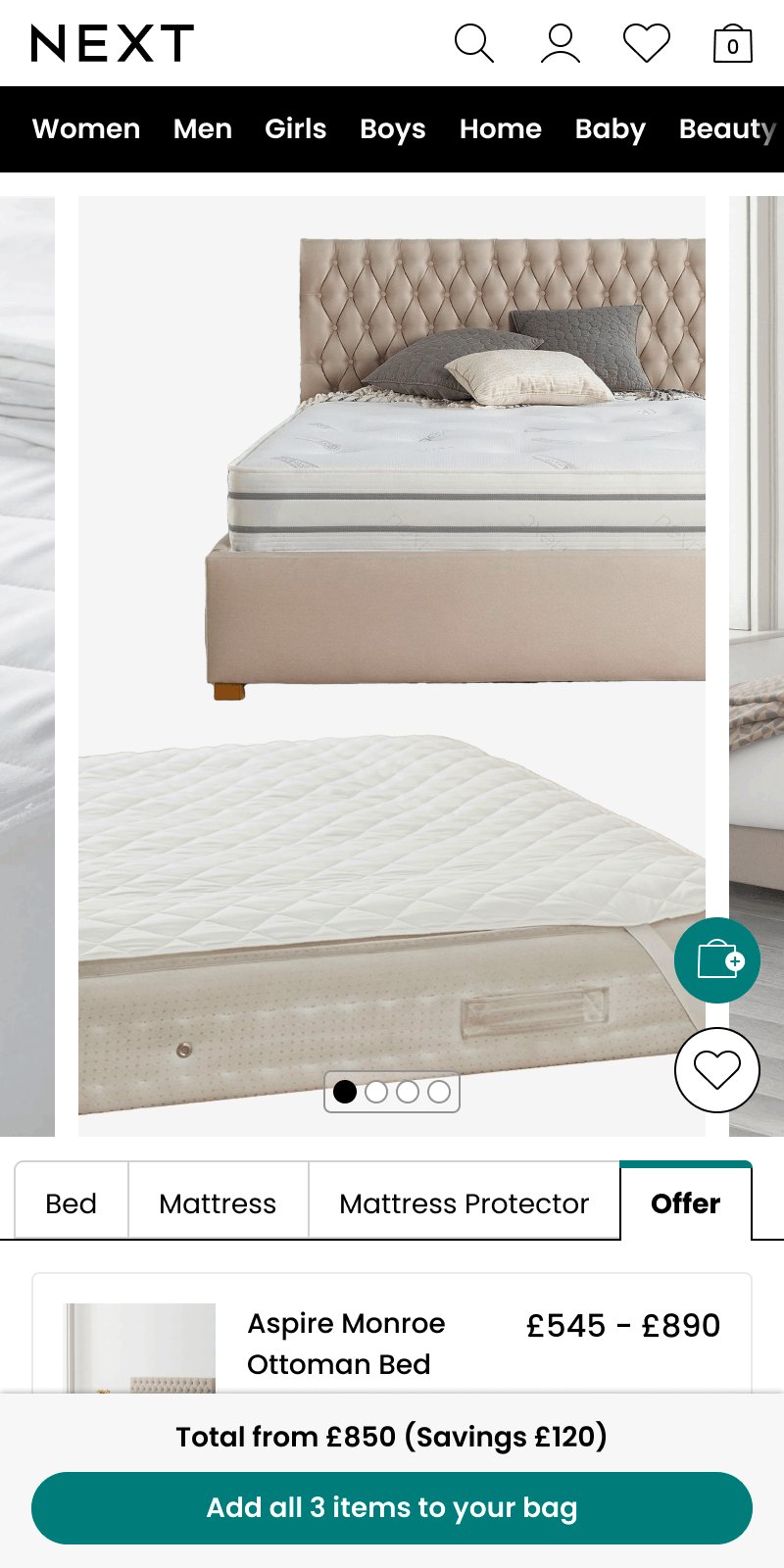
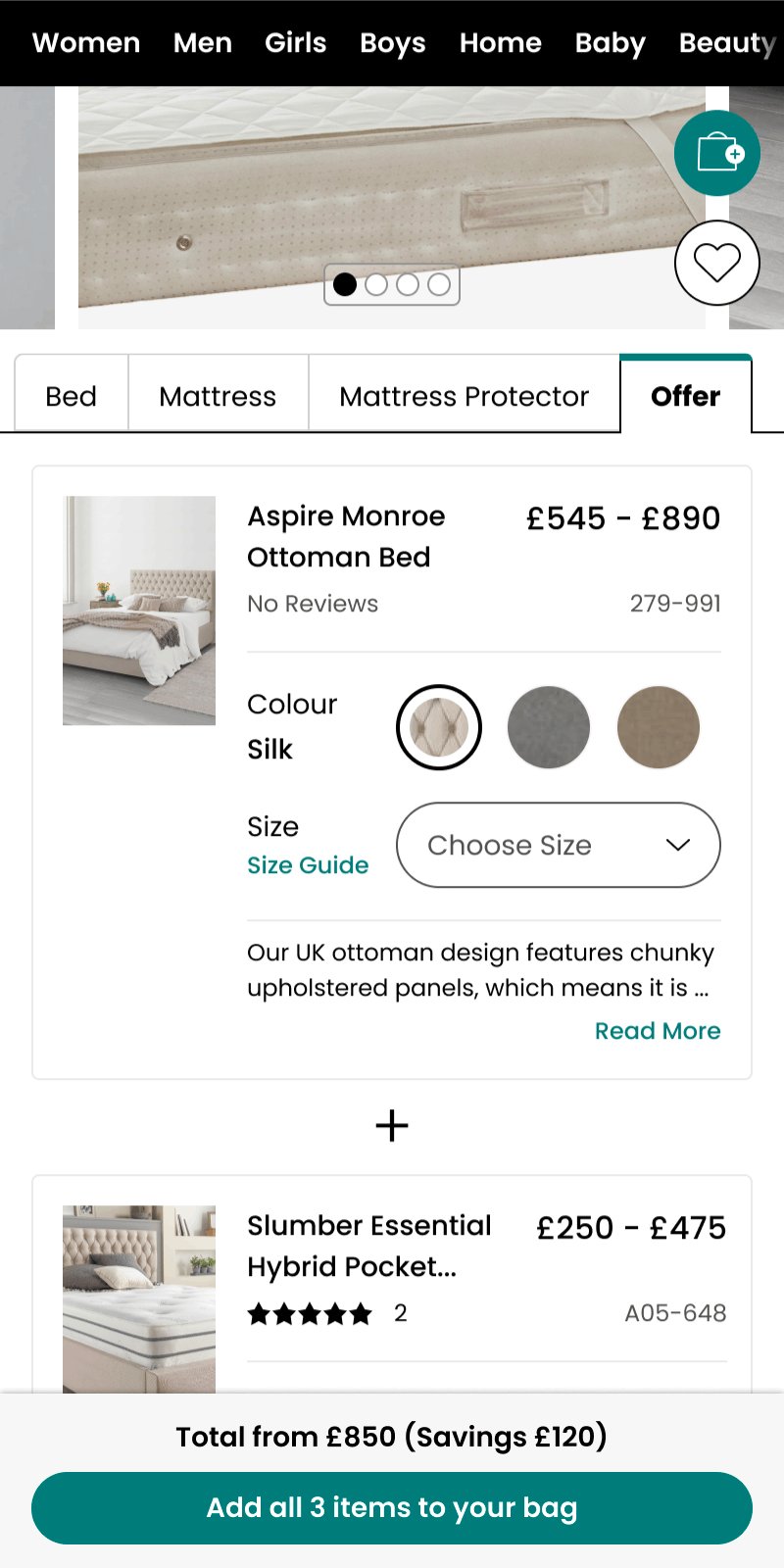
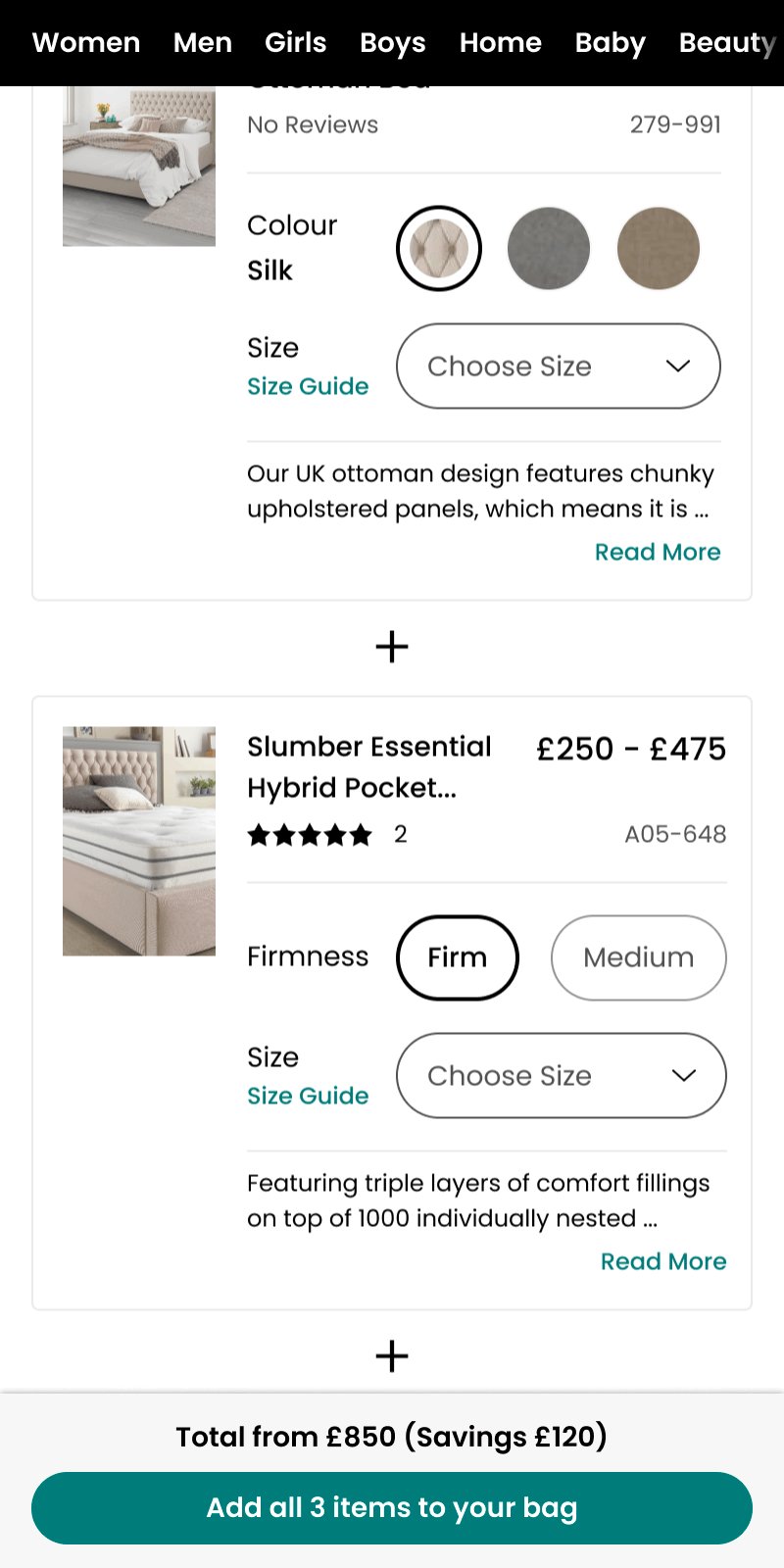
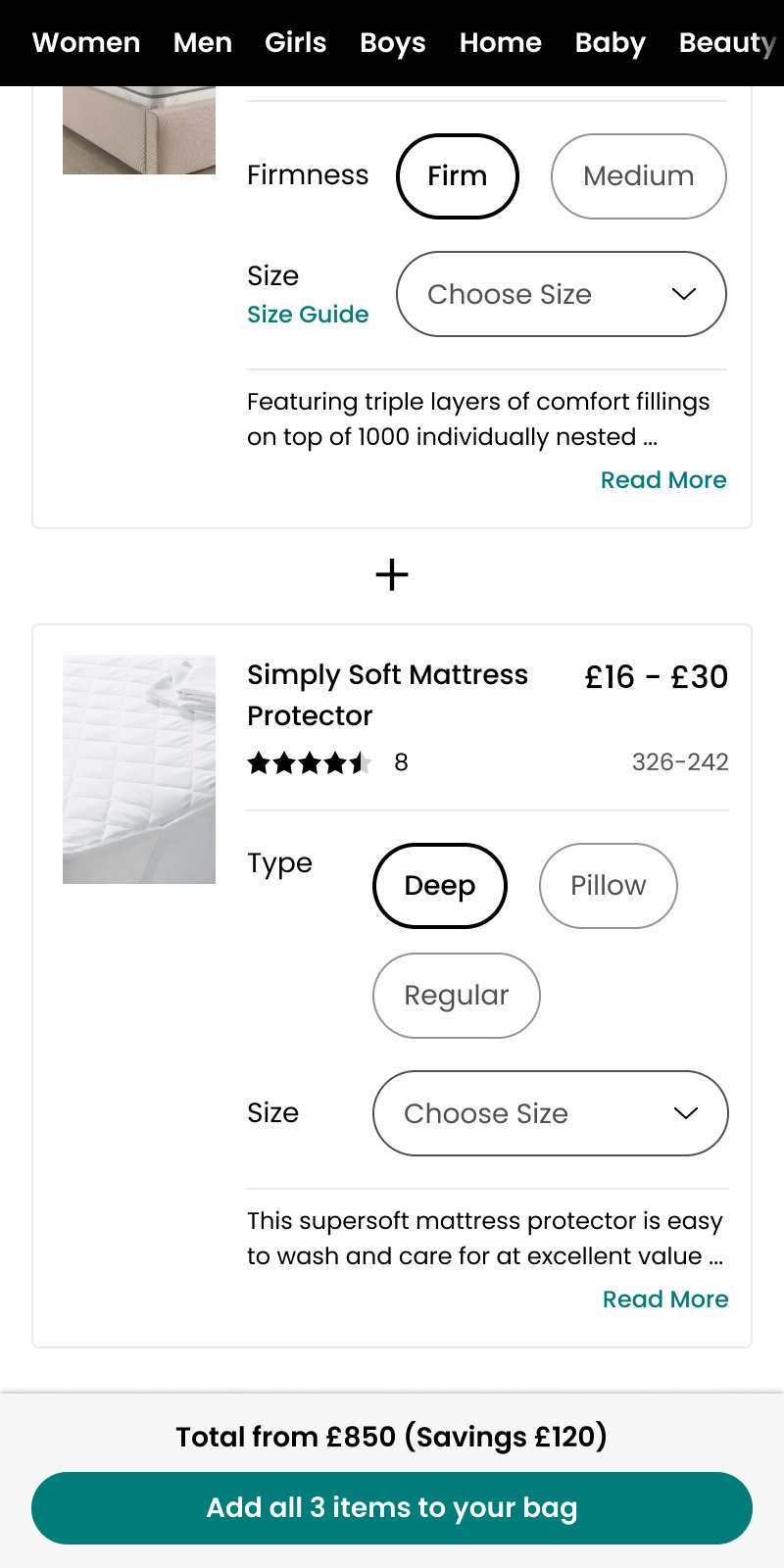
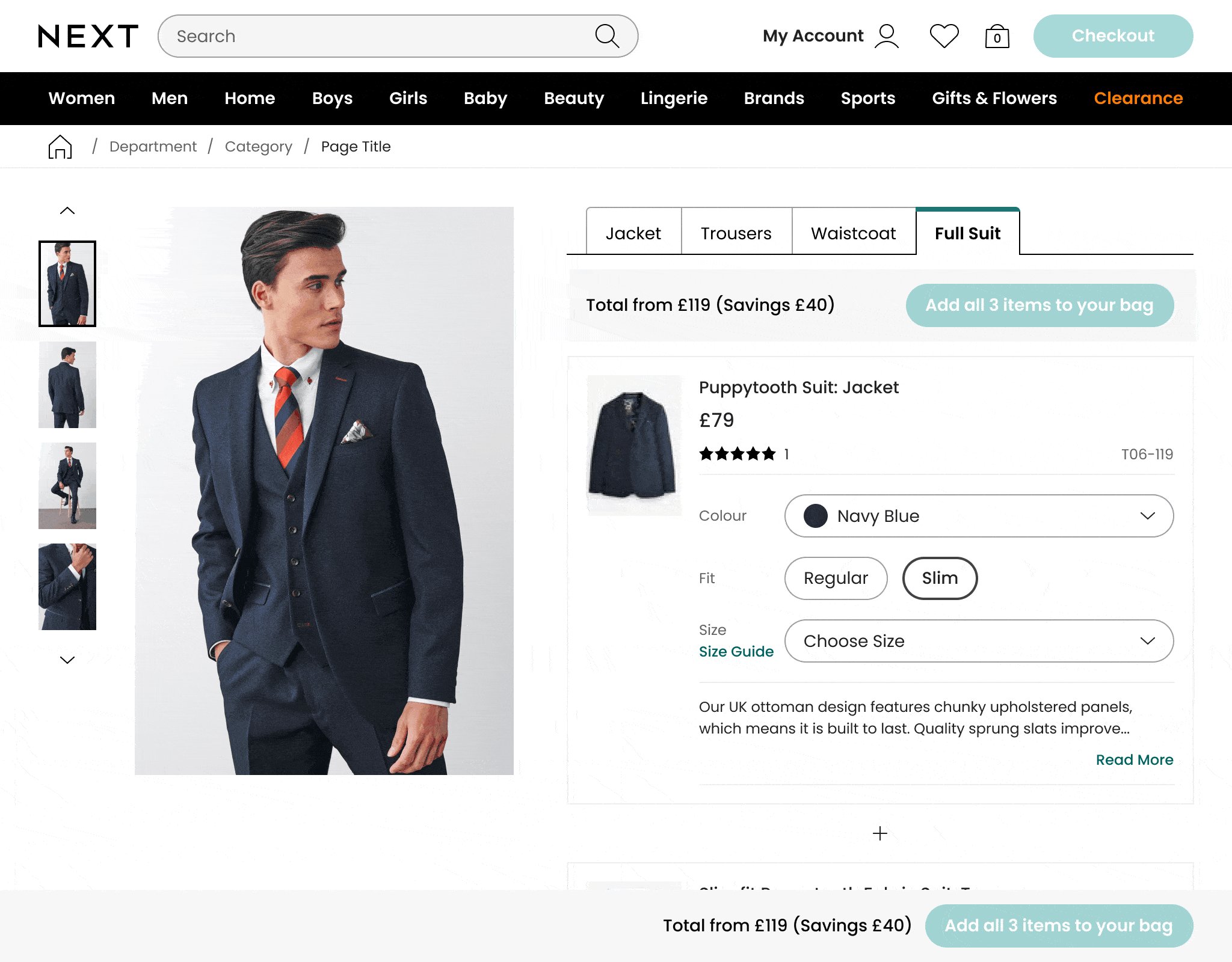
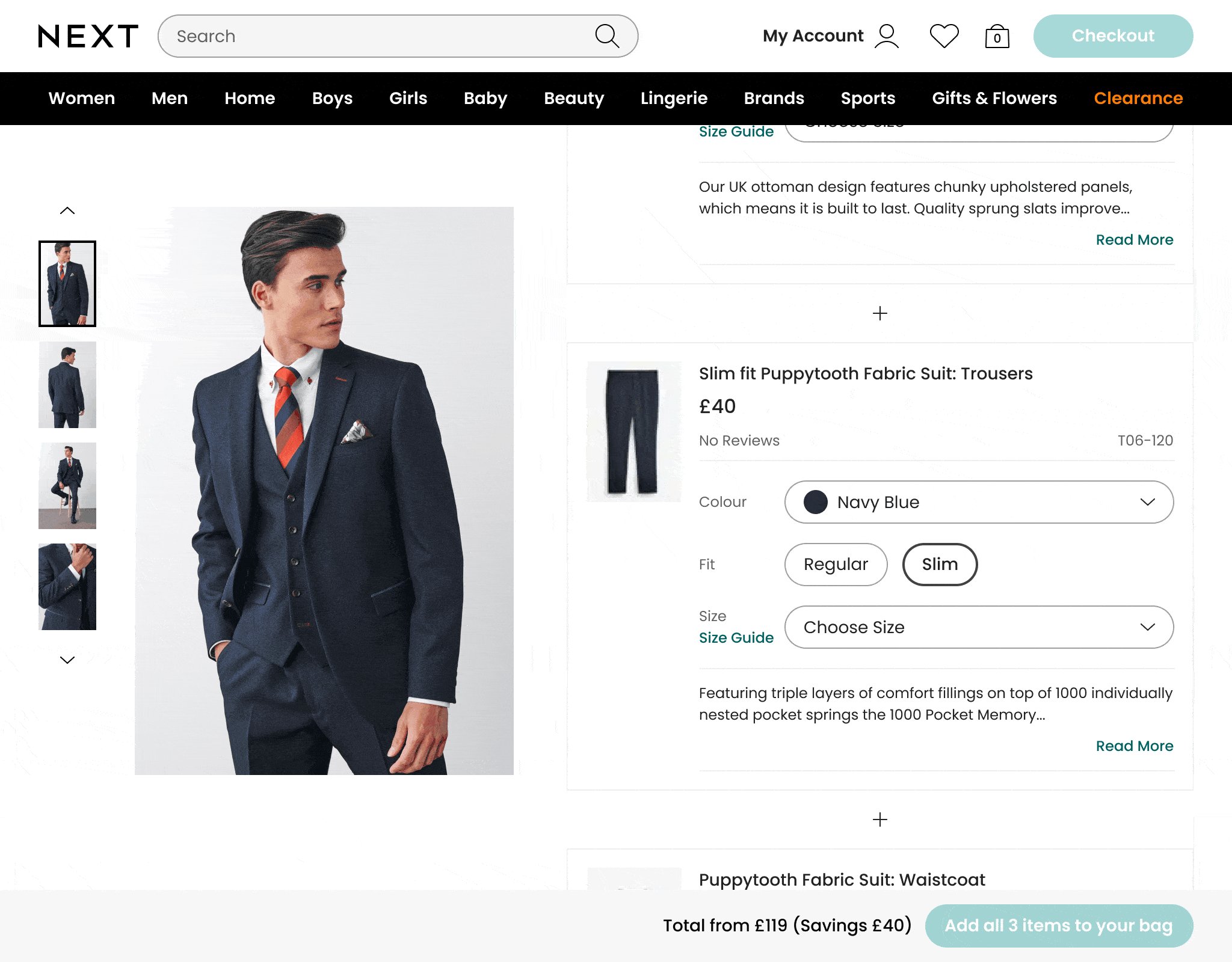
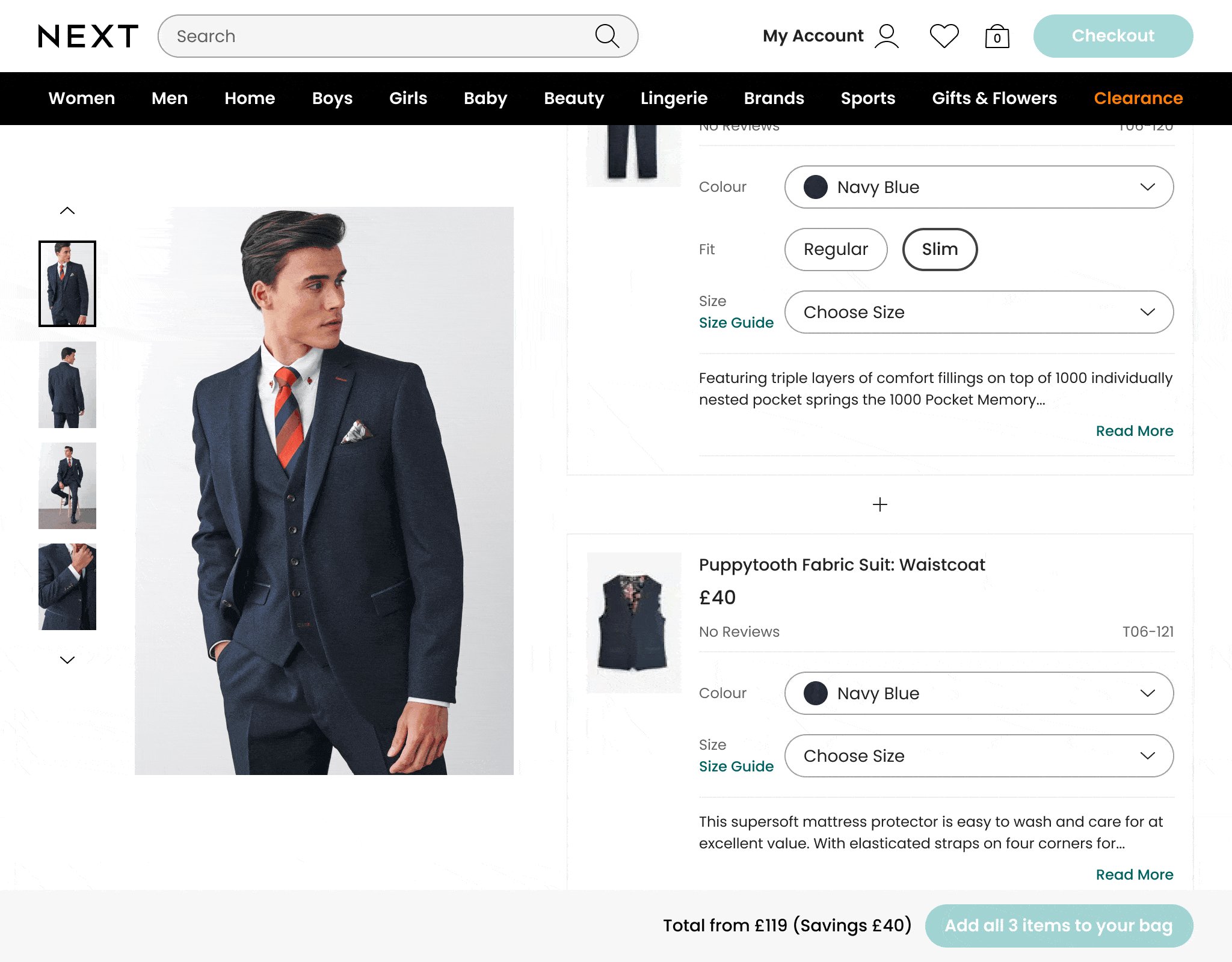
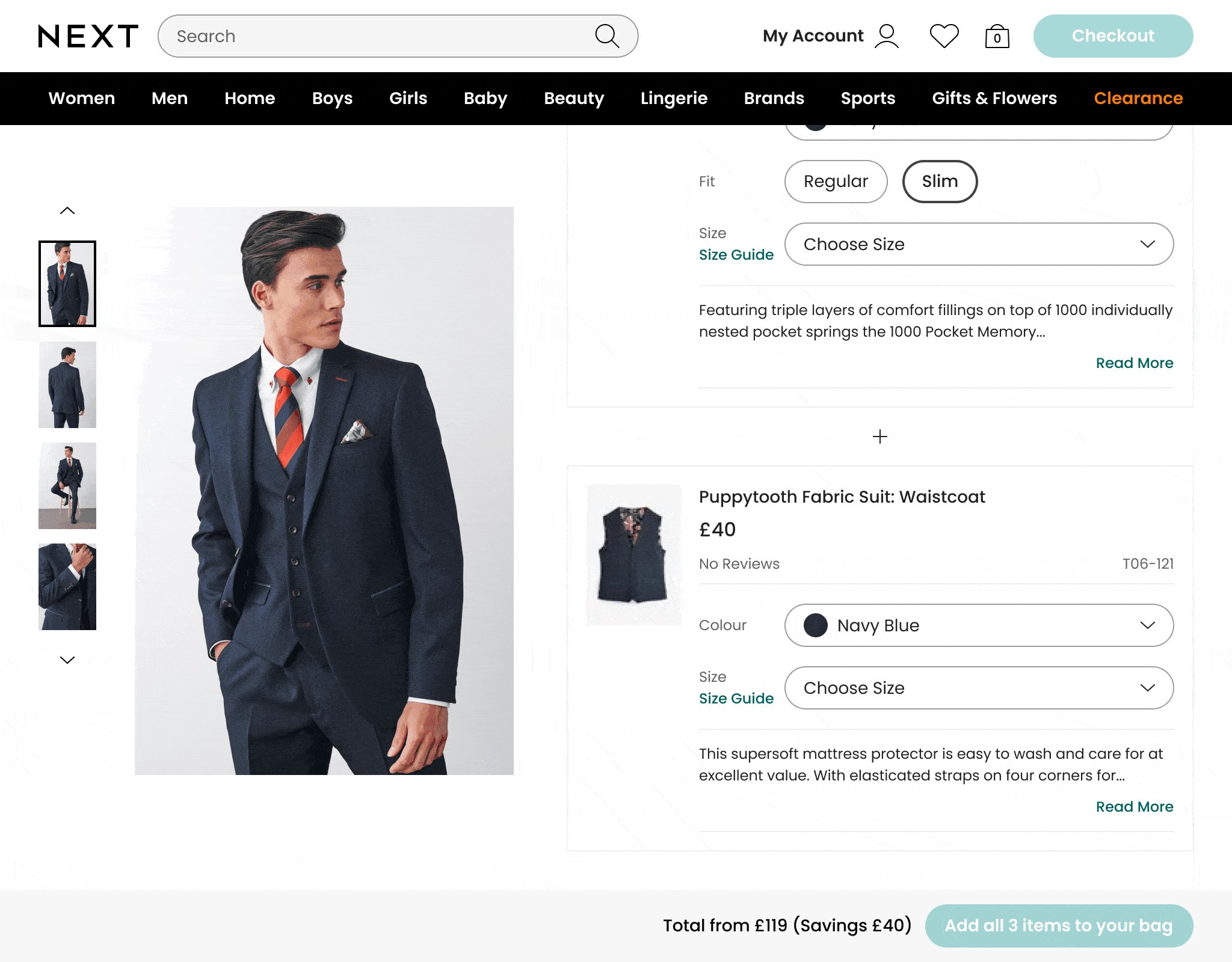
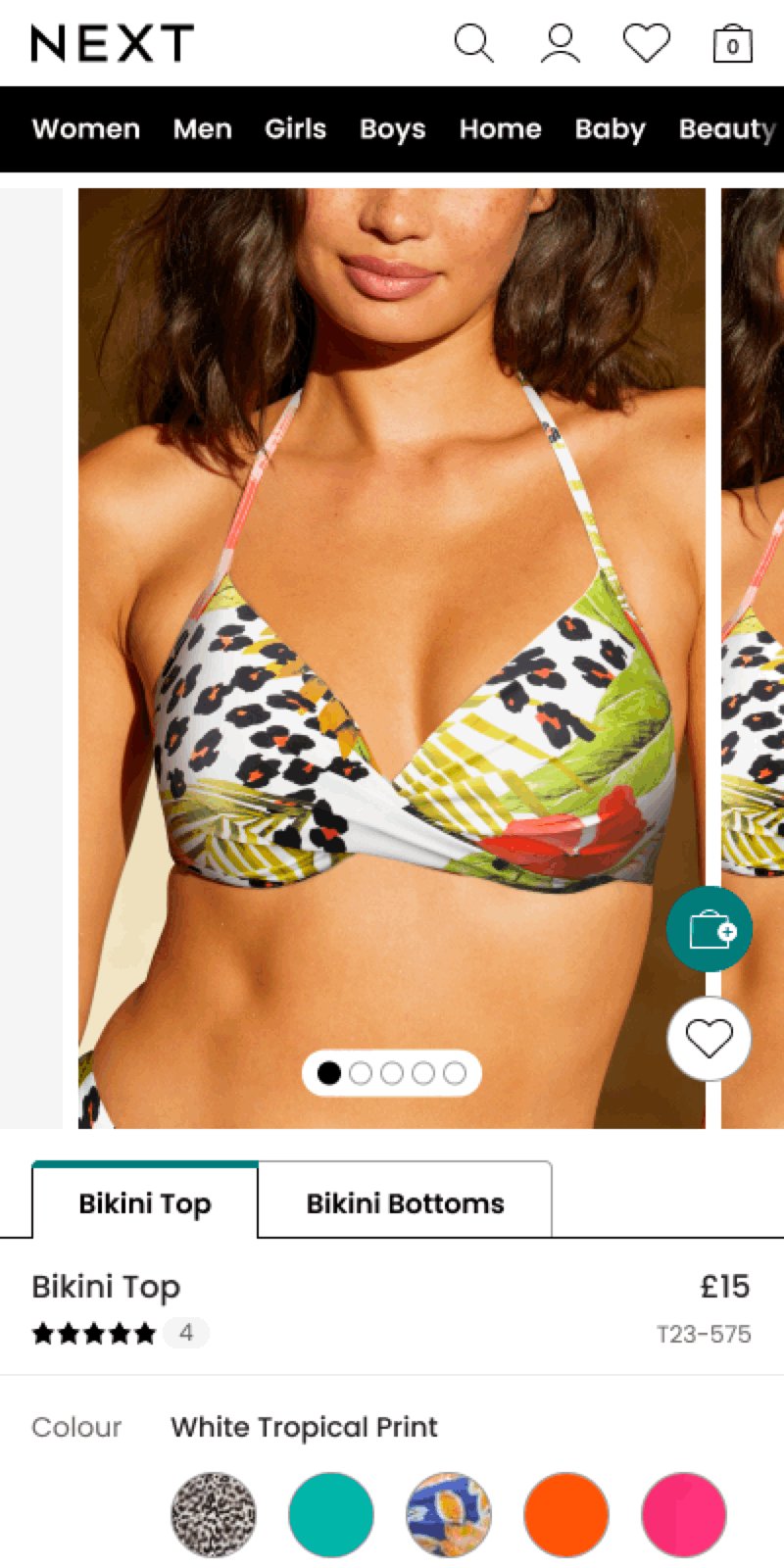
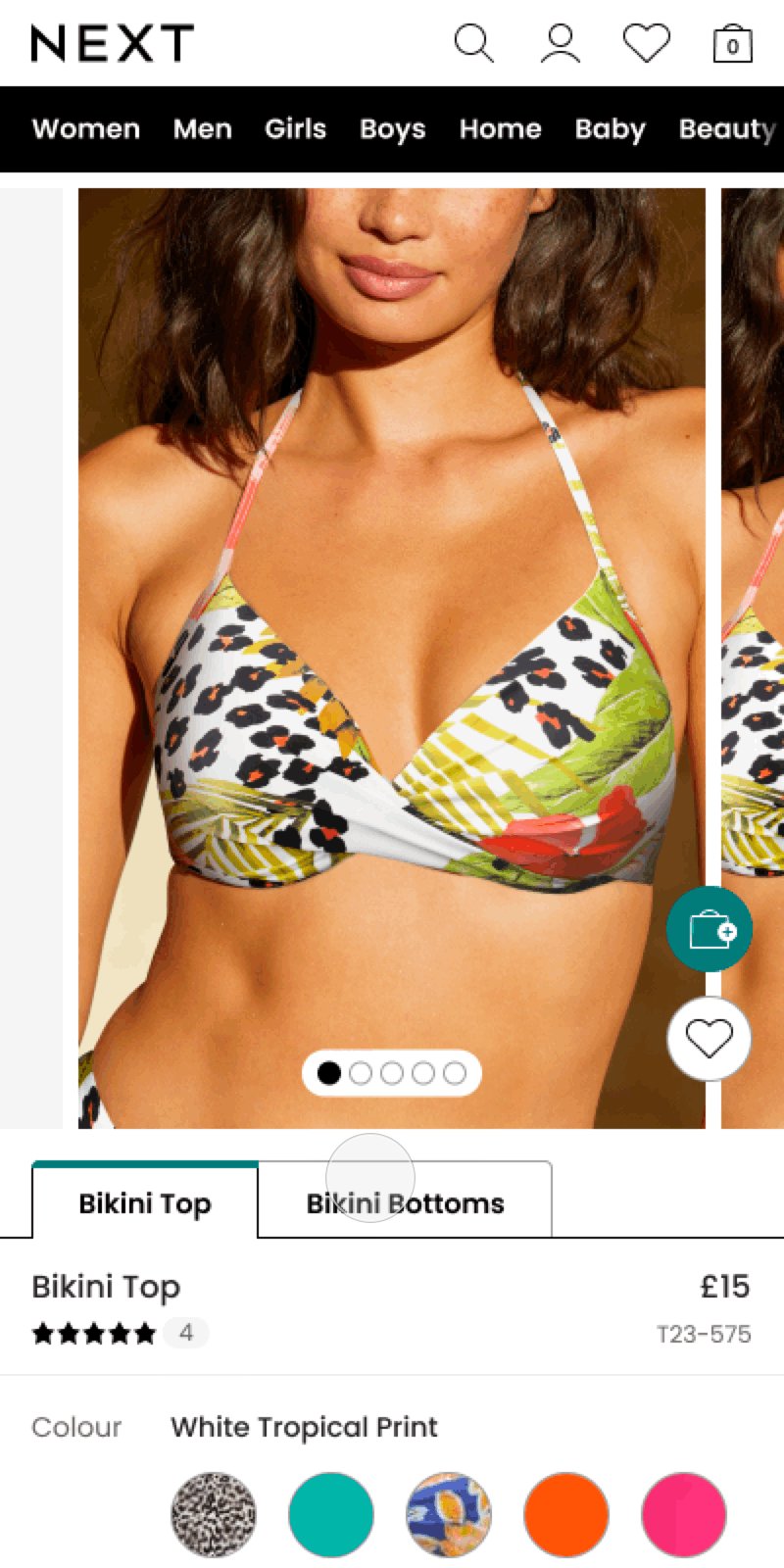
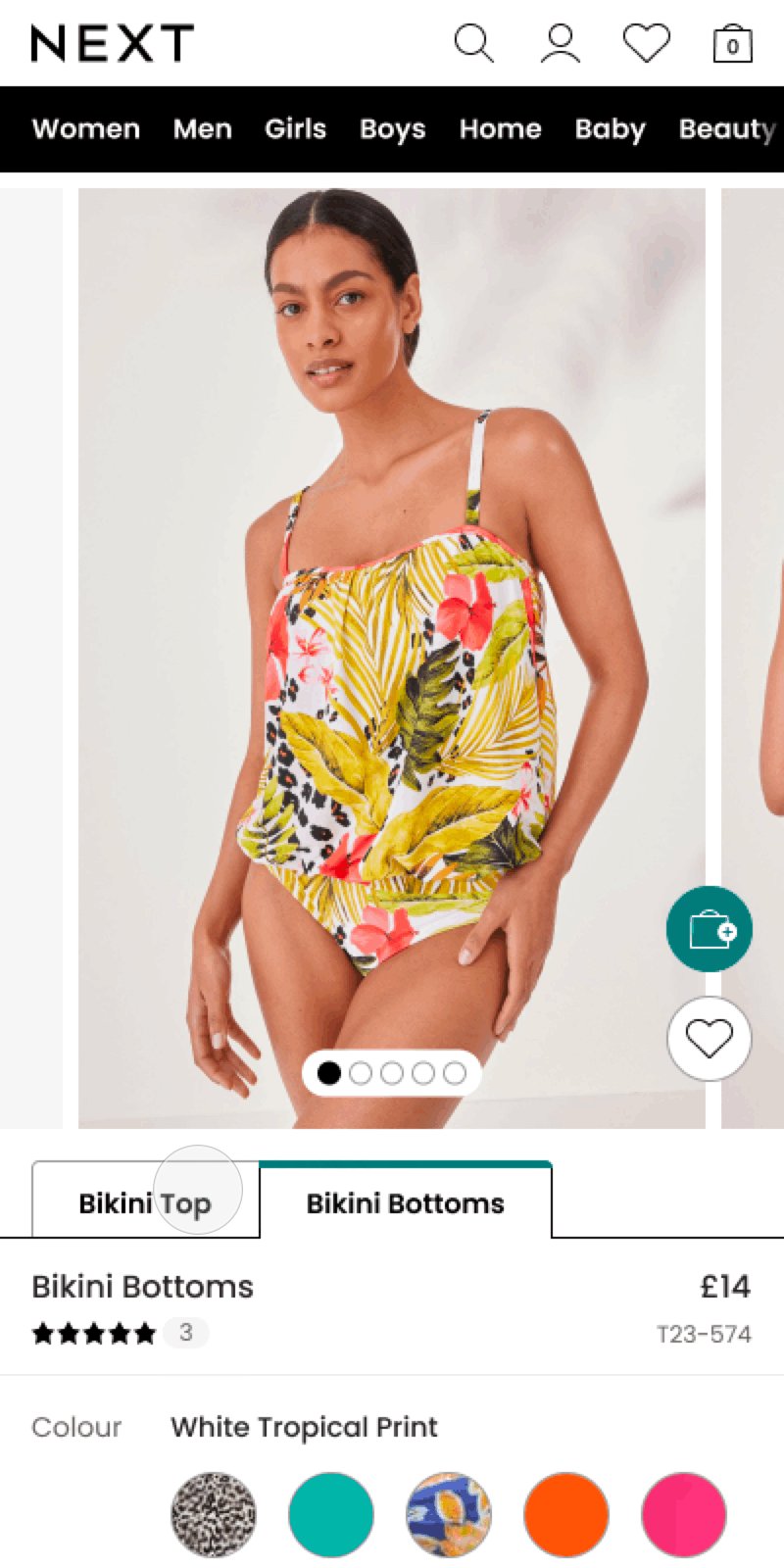
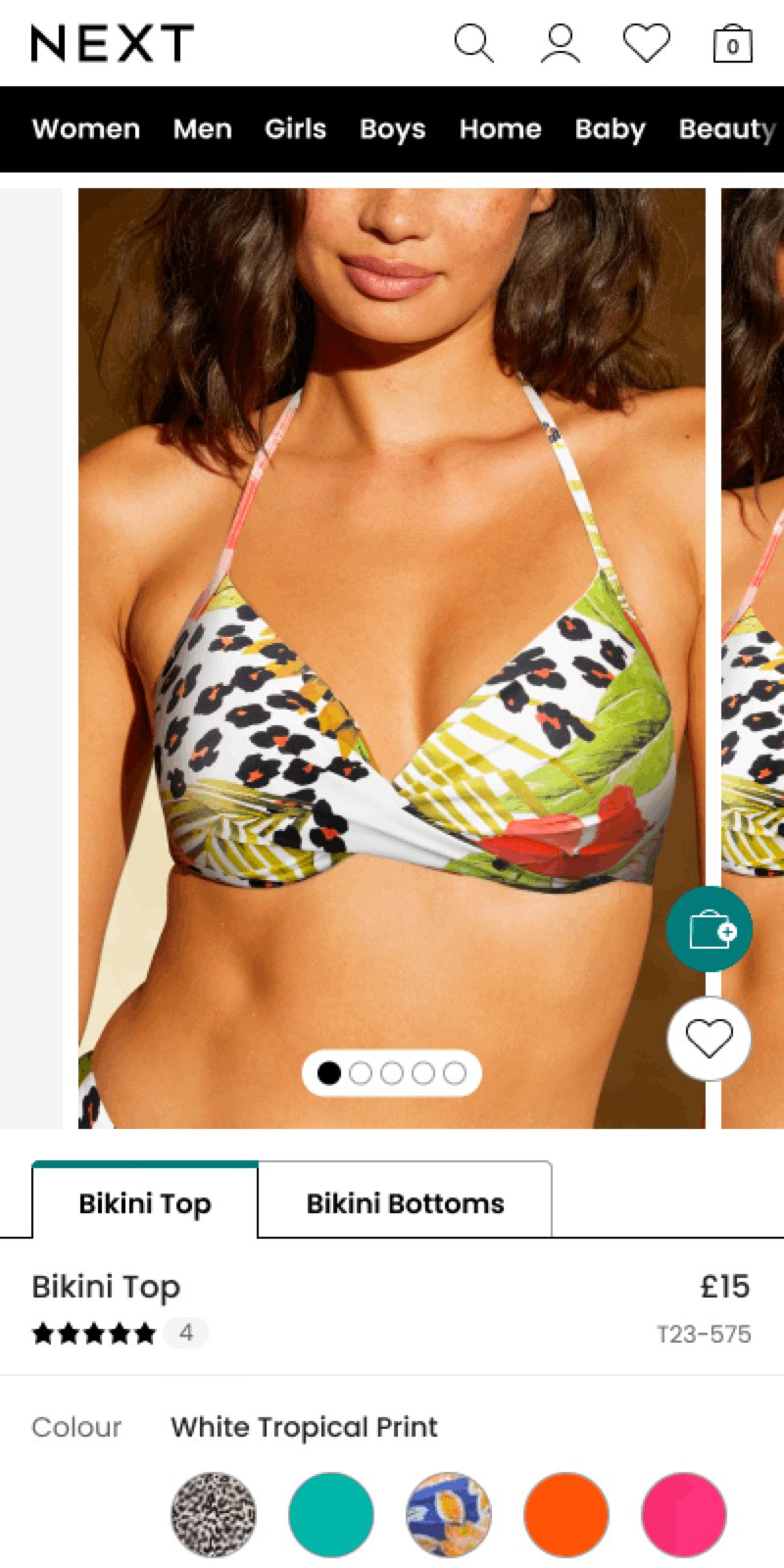
Based on requirements, I first separated the behaviour of bundles and associated items. There was already an implementation of bundles on Next for Suits. During the initial design phase I created designs for bundles for home items that created a scenario to choose the item on its own as well as an option to buy the whole bundle at once. This method would apply associated discounts to bundle options as well. As well as this I designed the tabbed PDP approach. The tabbed PDP offers the users a chance to view items that match similar styles to the item the user initially landed on.

Once the happy path for the tabbed PDP was designed, I had to start looking into more complex scenarios such as similar styles being unavailable in the matching colourway or certain sizing being unavailable. I found I had to create disabled states for unavailable colourways on tab change and in the situation the item was fully sold out and not returning it would be removed from the tabs, unless the user somehow landed on the item that has been removed. In that situation I added a disabled state to the tab acknowledging the item was not available in any colourway or size, the rest of the tabs would still function offering the user the ability to click through and look at other products.
Final Design and Implementation
Before fully rolling out the tabbed PDP it went into B/C testing where it became obvious that it increased user engagement and reduced bounce rate. These results aligned with our hypothesis. The project rolled out fully and ended up replacing the original behaviour of suits. This ended up being a very adaptable approach. With tabbed PDP being as successful as it was, the bundles project was de-scoped with the potential of implementing it in the future where needed.


Conclusion
The final implementation ended up being a larger success than initially expected, increasing user engagement and reducing bounce rate. There are still other features and methods that could be explored to improve user engagement and reduce friction points of landing on the PDP. An example of this would be introducing a breadcrumb, which is part of a structured browsing project that is currently taking place. I expect there will need to be more done to make the most of users landing on the PDP to reduce bounce rates, increase user engagement and reduce friction points, but tabbed PDP was a good first step.